Как настроить сайт на wordpress. Пошаговая инструкция

Сегодня я хочу рассказать вам, как создать сайт на WordPress. Точнее, где и каким образом необходимо настроить срез после установки CMS для дальнейшей корректной и комфортной работы по созданию сайта.
Итак, вы приобрели хостинг и домен для своего будущего сайта, установили WordPress и теперь полностью готовы к созданию сайта. Однако прежде чем приступить к разработке, необходимо сделать некоторые настройки, которые в дальнейшем облегчат вам жизнь и позволят избежать некоторых проблем.
Что ж, давайте начнем!
Навигация по статье:
Установка ссылок
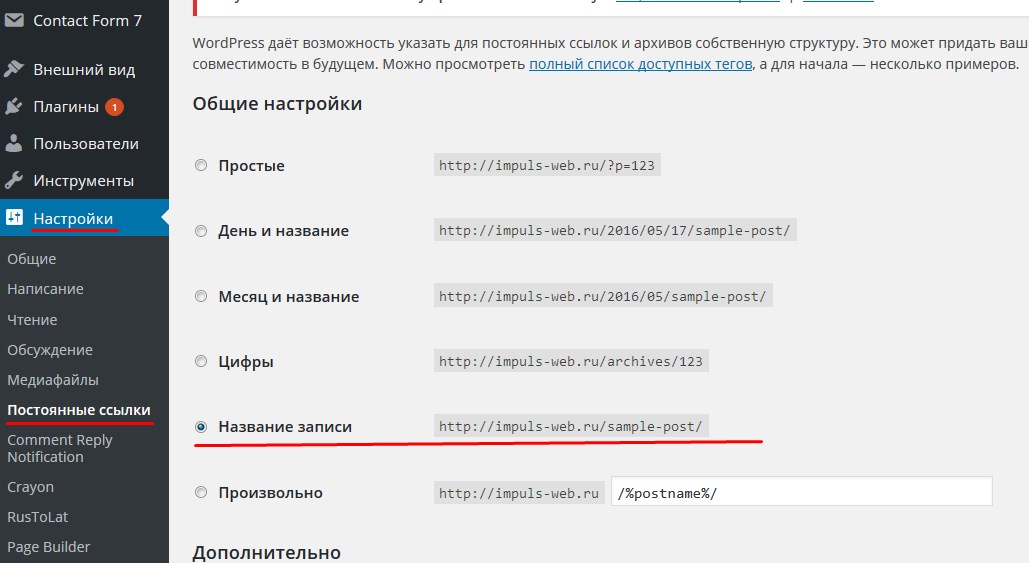
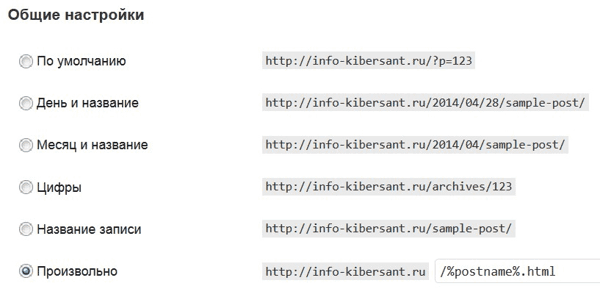
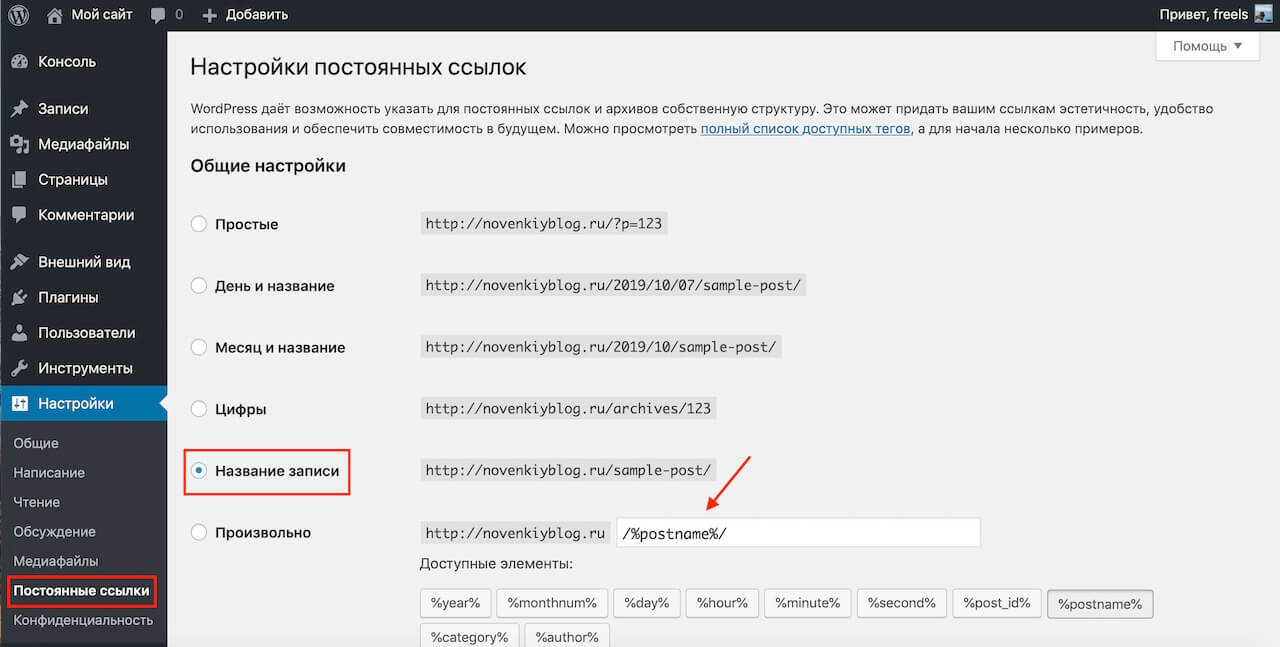
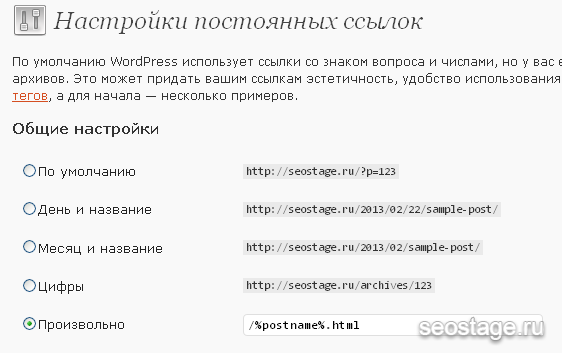
По умолчанию страницам WordPress присваивается постоянная ссылка в этой форме:
Дело в том, что ссылка в таком виде не отображает никакой информации о содержимом страницы, которую она посещает. Это очень неудобно для посетителей, а главное, такие ссылки плохо воспринимаются поисковыми системами и негативно влияют на положение сайта в результатах поиска.
Поэтому настоятельно рекомендуется настроить ссылку для сайта WordPress на начальном этапе, чтобы вы могли создать или сгенерировать CMS для всех из них, которые являются персональными URL. В среде разработчиков они сокращенно называются CNP.
Для того чтобы настроить ЧПУ вам необходимо на административной панели сайта перейти в «Настройки» =>Выберите опцию «постоянная ссылка» и ссылку «имя записи».

Следовательно, мы получаем правильную ссылку, содержащую информацию о содержимом страницы. Например
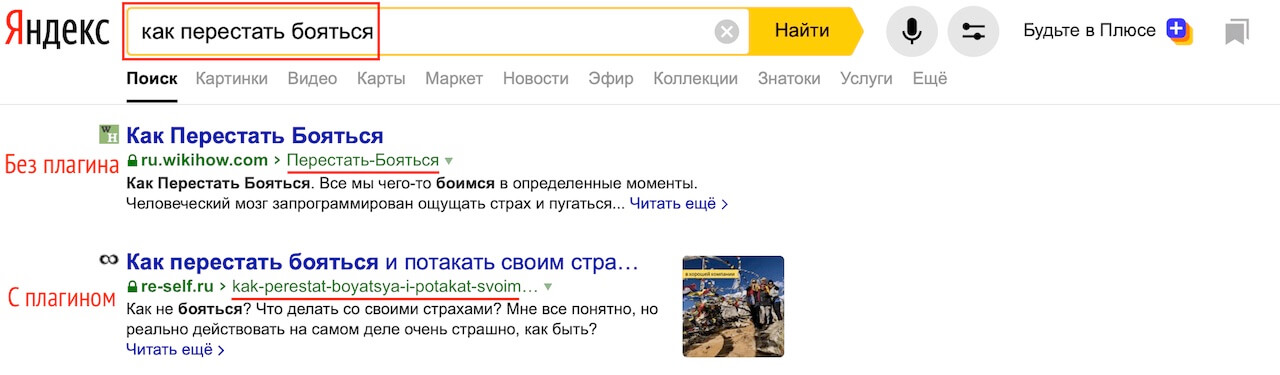
Кроме того, страницы с такими адресами будут отображаться в результатах поиска следующим образом:
Как видите, сами ссылки воспринимаются поисковой системой как ключевые слова.
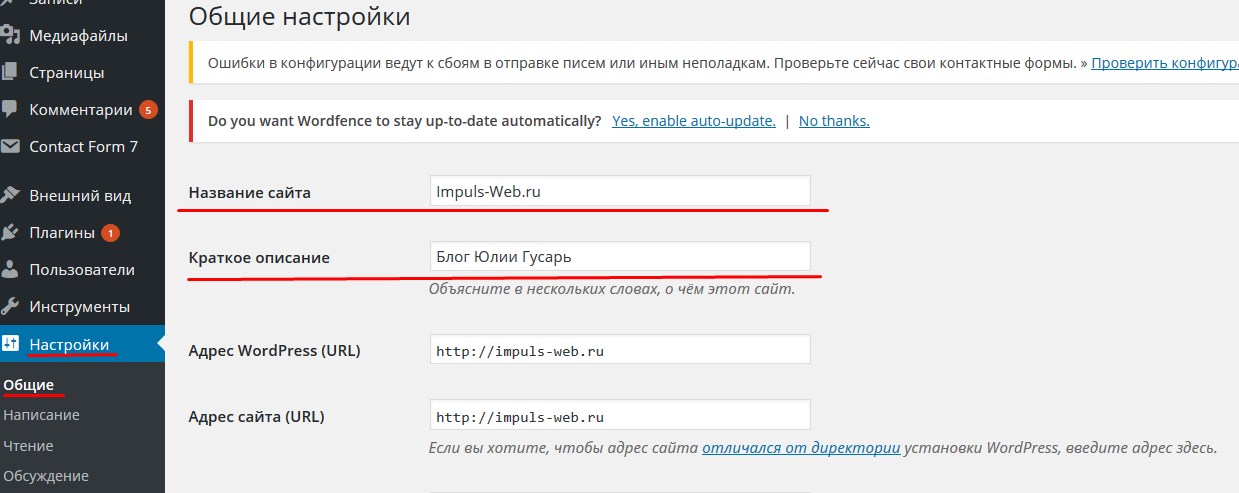
Определение названия и краткого описания сайта
Теги title и description Метатег — очень важный элемент сайта, так как эта информация является предварительной, которую поисковые роботы ищут при сканировании, и эти поля должны быть заполнены.
Для этого нужно перейти в «Настройки» =>Заполните поле «Общие» и соответствующие поля.

Название сайта и краткое описание будут отображаться на вкладке браузера:
А также во всплеске результатов поиска:
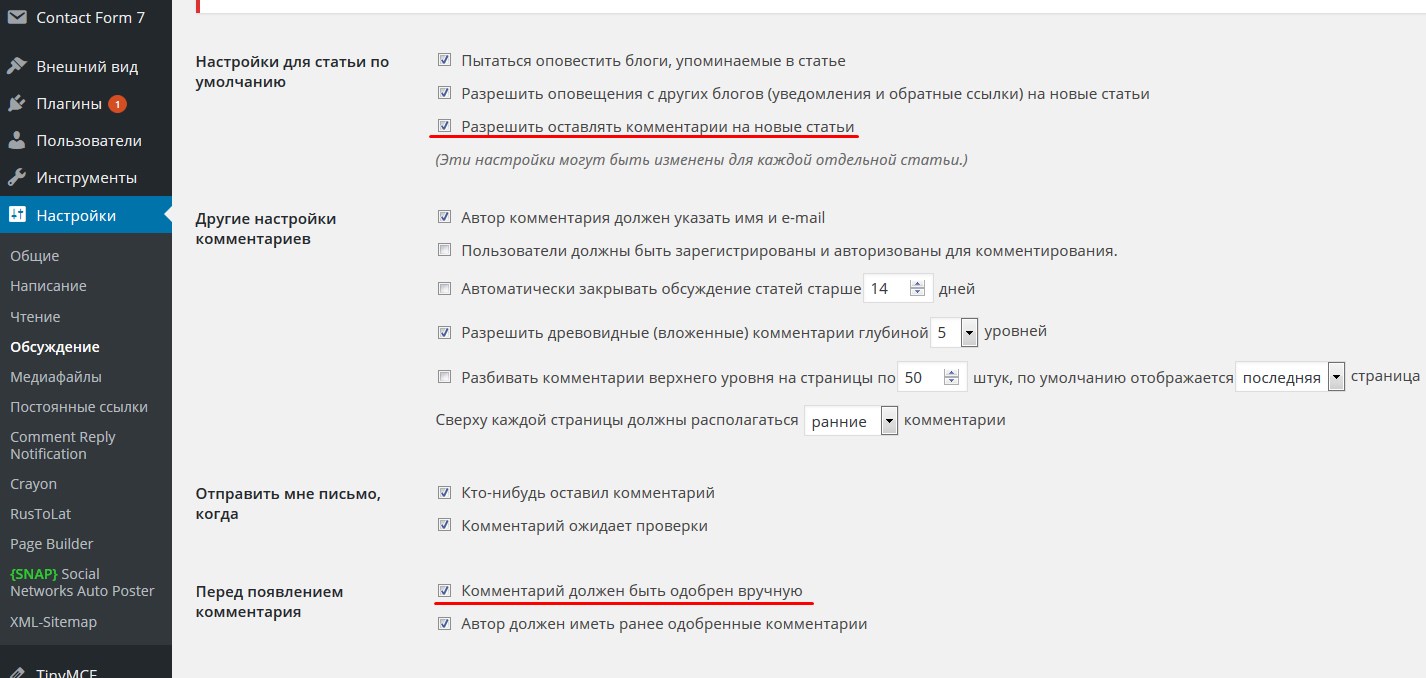
Комментарии к установке
Настройки для комментариев находятся в разделе «Настройки» =>»Дебаты»

Существует несколько важных параметров, которые необходимо настроить:
- 1. оставлять комментарии к новым статьям — этот параметр включает или отключает возможность комментирования ваших сообщений, комментариев на сайте.

Нарисовать мусор
Следующий шаг на сайте — удаление ненужного контента. При установке WordPress по умолчанию создает экземпляр страницы, записи и заголовки, которые на самом деле являются мусором, который позже будет найден в результатах поиска и должен быть удален.

- 1. Зайдите в раздел «Записи» =>»Все заметки» и удалите страницу «Здравствуй, мир!». ।
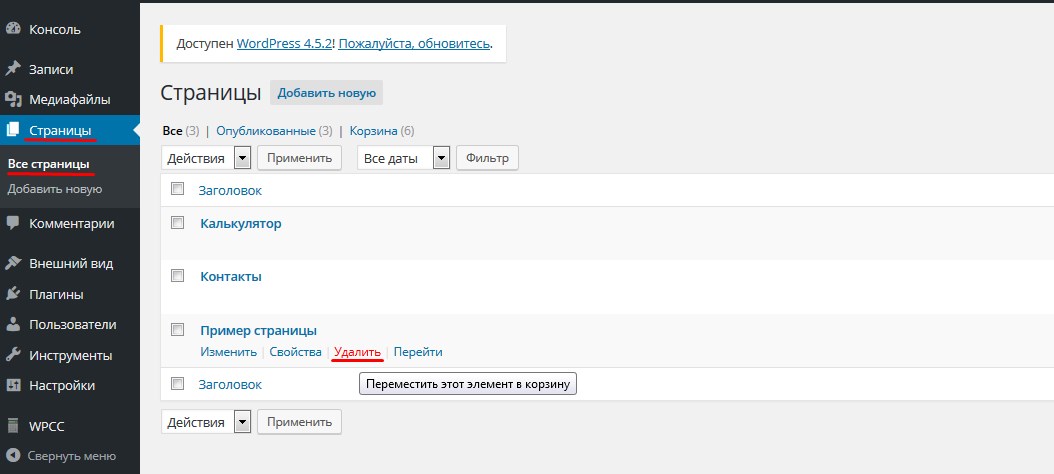
- 2. Зайдите в раздел «Страницы» =>Удалите «все страницы» и «примеры страниц».
- 3. Зайдите в раздел «Записи» =>Удалить категории «заголовок» «и» без заголовков».
Установите и настройте необходимые плагины
Для дальнейшего удобства и продуктивной работы вам понадобятся различные плагины для настройки работы, конфигурирования безопасности сайта, расширения функций WordPress и т.д.
Вот список минимально необходимых плагинов, которые я рекомендую вам установить:
- 1. безопасность wordfence
- 2. все в одном пакете SEO
- 2. карта сайта google XML
- 2. безопасностьwordpress
- 2. протокол «SEO header-simple» HTTP 1.1
- 2. поздний сок
- 2. контактная форма 7
- 2. WP Super Cache
- 2. неисправность устройства проверки связей
- 2. создатель страниц из sitorigin
Подробнее об этих плагинах вы можете прочитать в моей статье «10 самых важных плагинов для WordPress».
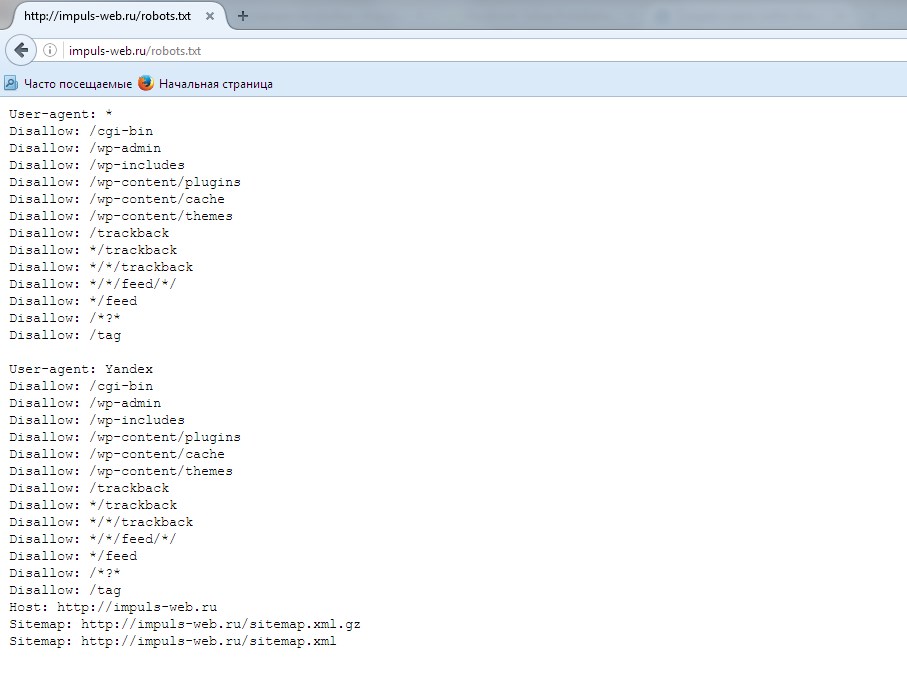
Робот.Создание TXT-файла
Файл Robot.Create TXT содержит набор инструкций для поискового робота, в которых указано, какие элементы сайта не нужно сканировать.
Если этот файл некорректен, это может в конечном итоге привести к тому, что поисковый робот будет сканировать все подряд, включая служебные файлы, которые могут попасть в выдачу и тем самым быть предотвращены.
Кроме того, если вы неправильно настроите robot.if в TXT-файле, это может привести к разрыву страниц в результатах поиска и очень плохо отразиться на рекламе.
Чтобы проверить наличие, необходимо ввести в адресную строку браузера: http: \ адрес_сайта \ robots.txt
Как это должно выглядеть для WordPress:

Этот набор команд в большинстве случаев является стандартным для сайтов на WordPress. Поэтому вы можете взять мой файл за основу и создать точно такой же для своего сайта. Единственное, что вам нужно изменить, это адрес в колонках host и sitemap.
Вам нужен robots.Вам нужно создать текстовый документ под названием txt и загрузить этот файл с помощью FTP-клиента или админ-панели вашего хостинга в папку сайта на хостинге. Она должна находиться в папке «WP-Dmin», «WP-Content» и т.д., т.е. в той же папке в корневом каталоге сайта.
После того как вы создали свой сайт, сделали основные настройки и готовы продвигать его в поисковых системах, вам необходимо зарегистрироваться в Яндекс-Вебметре и Google Webmaster и отправить этот файл на обработку поисковым системам.
Создание карточек сайта
Еще одним очень важным фактором для базовой SEO-оптимизации молодого сайта является динамическая карта сайта. Это XML-файл, который содержит подробную карту вашего сайта, понятную поисковому роботу.
Для его создания лучше использовать плагин Google XML Sitemap для WordPress. Подробные инструкции по созданию карты сайта с помощью этого плагина см. в моей статье «Создаем карту сайта WordPress». Пошаговые инструкции».
Информация в этой статье предназначена в первую очередь для новичков, которые только начинают разбираться в системе WordPress, и я надеюсь, что она поможет вам настроить свой сайт.
Так много на сегодня. Желаю вам удачи в создании вашего сайта WordPress! Делитесь ссылкой на статью в социальных сетях, оставляйте комментарии и подписывайтесь на новости моего блога, чтобы не пропустить новые статьи.
Как настроить WordPress правильным методом

Здравствуйте! В этой статье я расскажу, как настроить WordPress в домашних условиях. Рекомендуется выполнить эти настройки сразу после установки этого двигателя. Попробуйте прочитать этот пост более подробно.
Чтобы настроить общие параметры WordPress
Сначала зайдите в меню настроек, раздел общий.
1) Посчитайте название сайта. Это относится к вашему доменному имени. В WordPress он расположен в верхней части. Просто введите название вашего ресурса. Я написал Info-kibersant.ru на.
2) Краткое описание. Блог в WordPress находится под заголовком. В большинстве случаев WordPress определяет предложение под описанием. Поэтому кратко напишите, что является темой вашего ресурса.
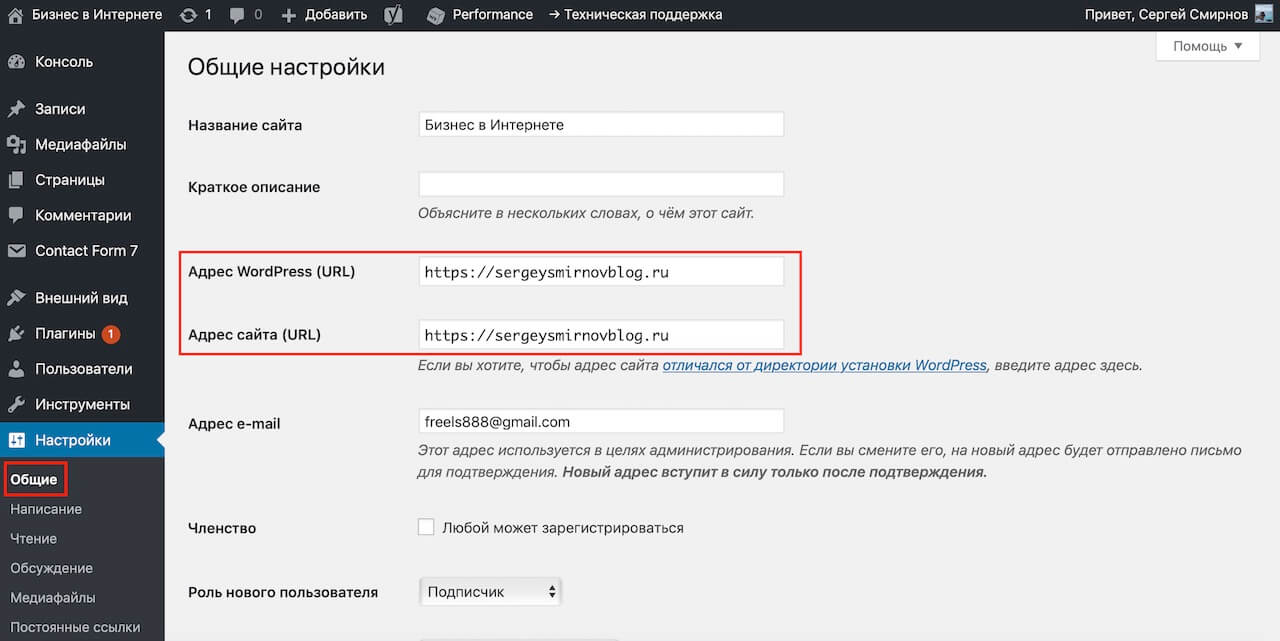
3) Напишите адрес WordPress (URL), а также название блога.
4) Напишите адрес (URL) сайта с таким же названием. Выберите, должен ли WWW присутствовать в главном зеркале.
5) Адрес электронной почты. В этой строке вы должны написать адрес вашего почтового ящика.
6) подписка. Вы можете активировать флажок. Этот флажок позволяет любому желающему подписаться на ваш RSS-канал.
7) часовой пояс. Напишите, какой у вас часовой пояс.
8) формат даты. Выберите формат, разрешенный в вашей стране.
9) формат времени. Выберите формат, который принят в вашем штате. На Западе время часто делят на день и ночь.
10) Первый день вашей недели. В России неделя начинается в понедельник.
Не забудьте сохранить после настройки.
Чтобы установить настройки для постов WordPress
Выберите «Настройки» — «Запись».
- Форматирование. Обязательно отметьте первую графу, вторую не забудьте, ее отмечать не обязательно.
- Основное заглавие. Этот раздел формирует ваш основной заголовок. Например, если вы забыли выбрать категорию для статьи, в качестве основной будет выбрана категория WordPress.
- Формат записи. Рекомендуется оставить значение по умолчанию.
- Публикация. Вы можете двигаться и#171;Опубликовать» в вашем браузере, в его панели. Вы можете публиковать сообщения прямо из панели браузера. Я советую вам сделать публикацию в панели администратора блога более привычной и надежной.
- Опубликовать по электронной почте. Я размещаю статьи от администратора блога. Никогда не публикуется по электронной почте. Вы можете попробовать поэкспериментировать.
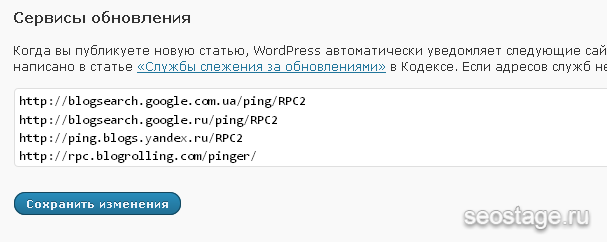
- Обновление услуг. Очень высокий приоритет. Когда вы публикуете новую статью, WordPress может автоматически отправлять уведомления об этих статьях специальным службам, которые отслеживают новые статьи. Этот раздел помогает статьям быстрее индексироваться поисковыми системами, а это очень важно.
Далее я приведу список адресов с довольно хорошими службами отслеживания новых статей.
Аккуратно скопируйте и вставьте эти адреса в поле обновления (в настройках панели администратора — Запись — Службы обновления). Эти услуги подходят для ресурсов различной тематики. После внесения изменений сохраните их:
http://blogdb.jp/xmlrpc http://blogsnow.com/ping http://godesigngroup.com/blog/feed http://blogsearch.google.com/ping/RPC2 http://www .Weblogs. com/RPC 2/ http://ping.feedburner.com http://wasalive.com/ping http://www.blogshares.com/rpc.php http://xping.pubsub.com/ping / адрес электронной почты:/ /www.syndic8.com/xmlrpc.php http://ping.syndic8.com/xmlrpc.php http://ping.namaan.net/rpc
Как настроить параметры чтения WordPress
Далее мы имеем и#171;Настройки» — и#171;Чтение».

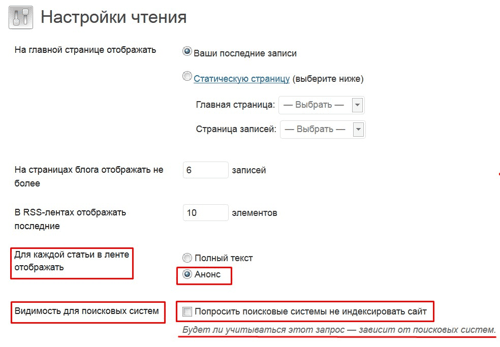
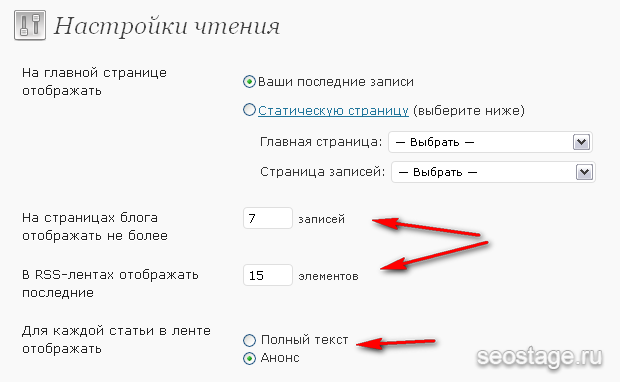
- Отображение на главной странице. Этот раздел помогает нам решить, хотим ли мы, чтобы наша главная страница была динамической или статической. Если сделать его динамическим, то объявления о новых сообщениях будут отображаться на этой странице каждый раз. Если вы выберете статический вариант, вам придется сделать одну из страниц главной. Затем будут отображаться объявления о новых сообщениях.
- На страницах сайта и не показывать… указывает, сколько объявлений будет на вашей главной странице и в рубриках. Вы можете установить десять. Я установил шесть. Мне кажется, он более компактный. Для перехода с одной страницы на другую желательно установить плагин страниц, например WP-PageNavi. Это нумерует страницы и облегчает переход от одной к другой. Если вы используете значение по умолчанию — ранее, это неудобно. Пользователи оставляют такие ресурсы.
- Отображение последних сообщений в RSS-ленте. В этом разделе выберите, сколько заголовков последнего сообщения отображать.
- Показывать для каждого сообщения в RSS. Рекомендуется не отображать статьи полностью в RSS-подписке, так как существует высокий риск кражи. Лучше выбрать и#171;Анонс». В дальнейшем установите плагин, ❶ ’ better feed, он будет пересылать часть поста в список рассылки, прежде чем вы прочитаете больше … Согласно сервису FeedBurner, желательно перенаправить RSS.
- Видимость для поисковых систем Не устанавливайте флажок, иначе поисковые системы не будут индексировать ваш текст
Параметры обсуждения
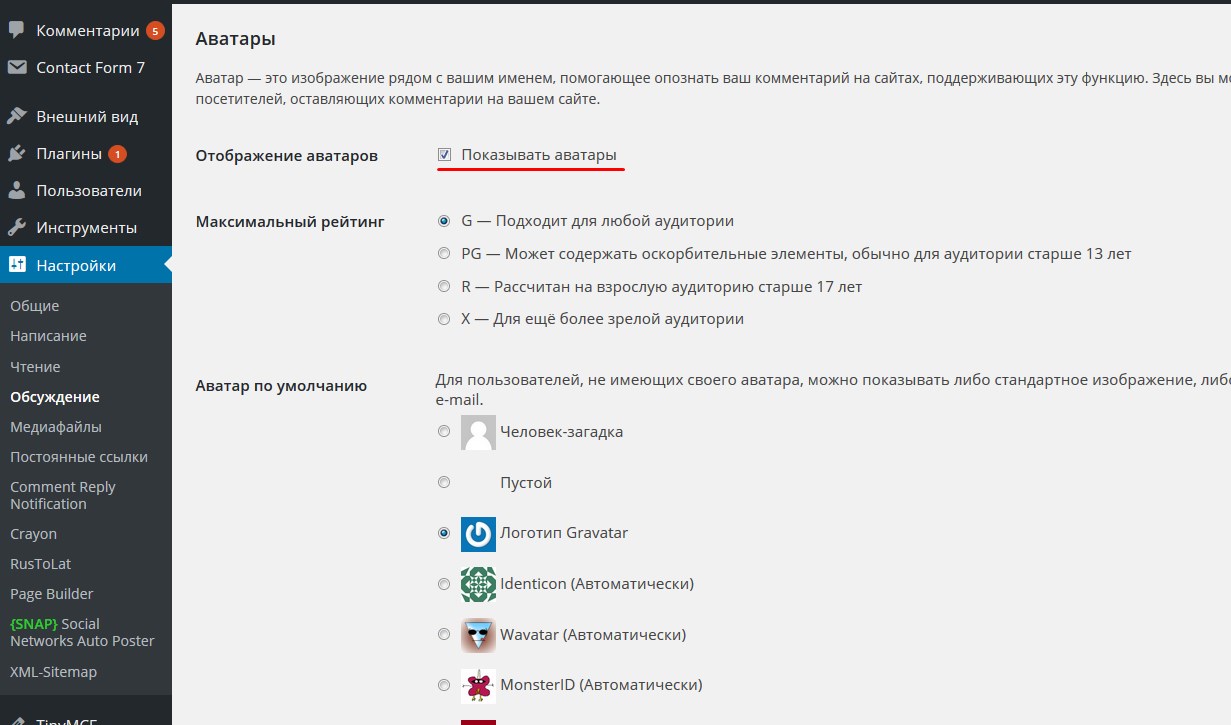
Описание данных установлено на достойном уровне, Поэтому рекомендуется внимательно прочитать и выбрать для себя оптимальный вариант Лучше всего проверять комментарии для защиты от спама Также выберите аватар, а лучше создайте его, применив свою фотографию Но об этом подробнее в статье…
Настройки мультимедиа
Когда вы загружаете изображение в этот механизм, WordPress сохраняет его в четырех размерах, где вы можете вставить полный, большой, средний и миниатюры. * В WordPress старайтесь вставлять слайды, которые малы по объему, но хороши по качеству Если вы загружаете очень большое количество изображений, это может увеличить время загрузки сайта И это все. Веб-сайт может работать медленнее
О том, как уменьшить размер без потери качества, читайте здесь…..
Если вы вставите в движок большие изображения, а затем выберете средний размер, сайт продолжит отображать полноразмерное изображение Определите оптимальный размер для страницы вашего сайта и сделайте его средним. Тогда вам не придется вносить специальные коррективы в изображение на сайте
Не трогайте последние два объекта Изображения должны иметь значение /⑦ — ⑦ в вашем движке.
Постоянная ссылка
Также важный пункт настроек Это показывает, как будет выглядеть ваша ссылка Посмотрите на скриншот и поставьте там галочку, чтобы ваша ссылка выглядела еще красивее Да, больше людей и поисковые системы имеют больше смысла

Они будут постоянно устанавливать новые плагины и расширять свои настройки#171;Настройки». Пожалуйста, внимательно прочитайте настройки плагина, это будет полезно для вас, и вы поймете, как настроить WordPress!
Если вам понравилась статья, нажмите социальную кнопку и поделитесь ею со своими друзьями!
Как настроить WordPress: Полное руководство

блогосфера
После того, как вы купили домен и заказали хостинг, пришло время настроить WordPress Блог нельзя использовать в том виде, в котором он находится сейчас Вам нужно правильно настроить пермалинки, выбрать и установить темы (оформление) и добавить все необходимые плагины
Все эти настройки необходимы для того, чтобы сделать блог чище как для будущих посетителей, так и для поисковых роботов Это положительно скажется на дальнейшей поисковой рекламе
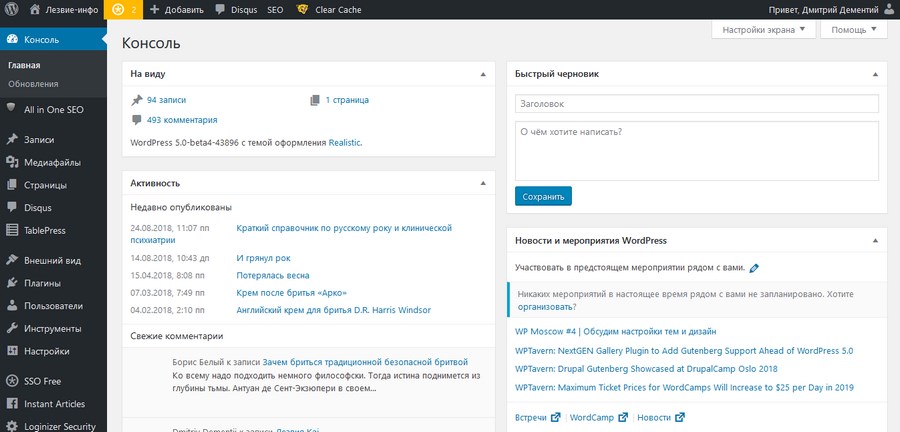
Вам также необходимо разобраться в меню консоли Консоль также известна как «панель администратора».» Вы могли заметить, что в панели администратора появилось много дополнительных настроек
Чтобы попасть в административную панель блога, вам нужен site.ru/wp-admin/потребуется перейти на site.ru измените вместо этого свое доменное имя
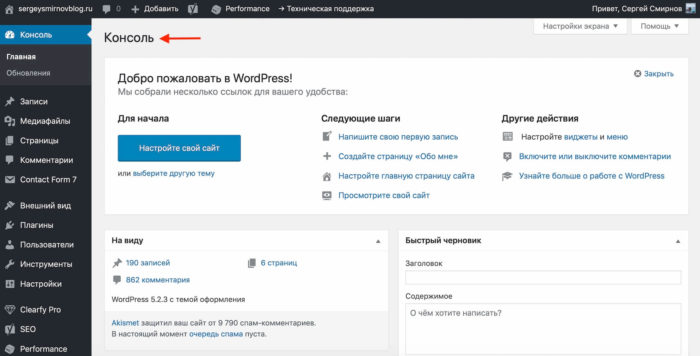
1. главная страница
Главная страница содержит основную информацию обо всем блоге На этой странице вы можете добавить статью, сделать основные настройки дизайна или просмотреть последние комментарии к записи

2. обновления безопасности
В обновлении можно увидеть текущую версию WordPress и узнать, требуются ли новые обновления, как только разработчики выпустят обновление. Вы увидите его в своей панели администратора
Не забудьте обновить его при появлении соответствующего запроса. Это защитит вас от попыток взлома злоумышленниками.
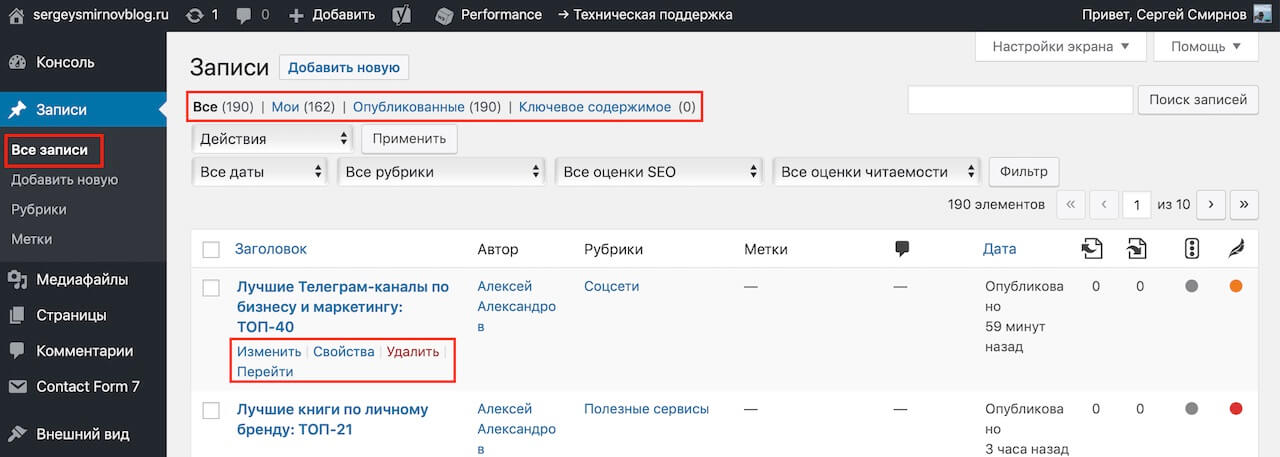
3. регистрировать все записи
В этом меню вы увидите все записи, созданные за все время Вы также можете увидеть, сколько комментариев получил каждый элемент и к какой категории он относится.
Перетащите указатель мыши на статью, и появится подменю, позволяющее редактировать, пересечь или удалить статью.

Если после установки WordPress ничего не изменилось, у вас уже есть первая пробная попытка. Наденьте и снимите его. Если он был удален по ошибке, его всегда можно восстановить из корзины. Если записки больше не нужны, забудьте очистить корзину.
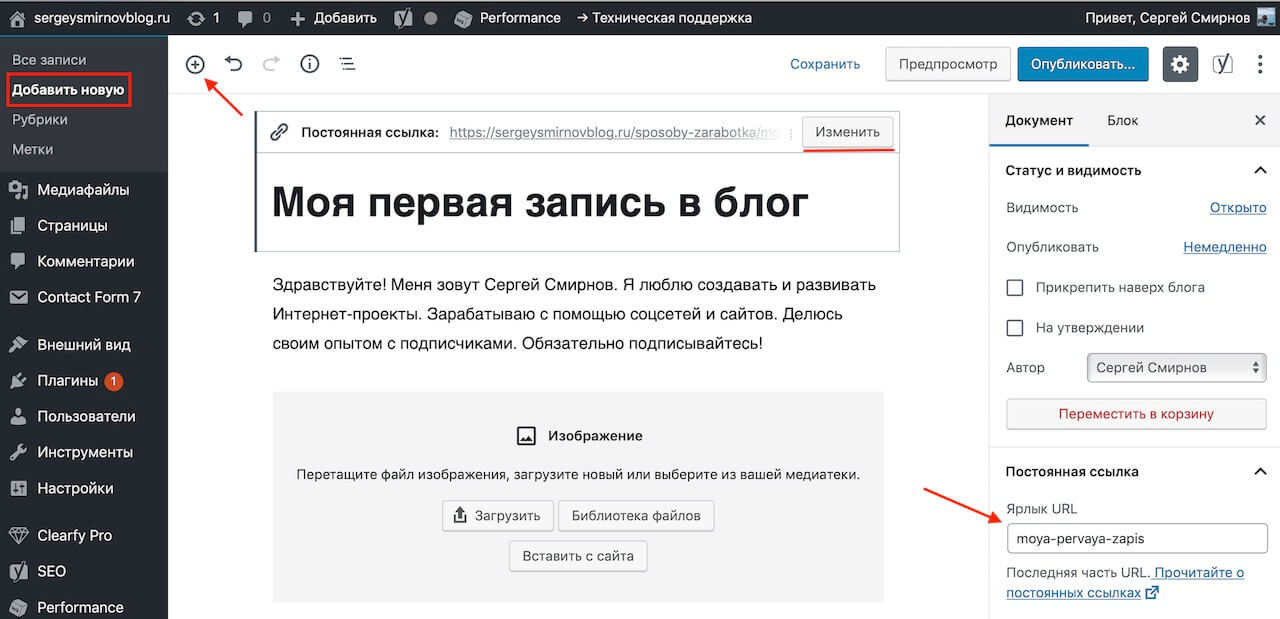
3.1। Добавить новое
Прежде чем публиковать статьи в блоге, необходимо сделать несколько очень важных настроек. Выполните их в пунктах 8.1 и 11.3. После того, как вы настроили непрерывные ссылки или также называемые CNC, вы можете перейти к публикации статей.
Верхняя часть написана вверху. Он должен быть не слишком длинным и не слишком коротким. Затем введите заголовок над ним, и на странице появится непрерывная ссылка. Если вы вставите специальный плагин, то он имеет такую форму, которая находится в пункте 8.1 (можно изменить вручную). Подготовьте ссылку Cspire (URL) латинскими буквами!

В левом верхнем углу (знак +) находятся инструменты для украшения текста, добавления изображений и вставки активных ссылок. Если вы знакомы с программой Word, проблем с этим не возникнет.
Если вы впервые сталкиваетесь с таким редактором, посмотрите видеоурок на YouTube о том, как добавить статью в блог WordPress. После того как статья добавлена и отформатирована, выберите или создайте для нее раздел. Одна статья в одном разделе, помните!

Установите изображение записи, это небольшое изображение для вашей статьи. Подобные фотографии поддерживают большинство тем. После того как все готово, нажмите кнопку «Опубликовать». Теперь перейдите на главную страницу вашего блога и посмотрите, как выглядит ваша запись.

Работа с изображениями
При добавлении фотографий всегда старайтесь указывать атрибут «Alt». Таким образом, при использовании ваших фотографий вы сможете привлечь трафик из поисковых систем из раздела «Изображения».
Достаточно 2-3 слов о том, что изображено на самой картинке. Если вы не знаете, что написать, лучше ничего не пишите.

Фотографии можно выравнивать по центру или по краю. Если у вас большое изображение и вы хотите, чтобы оно полностью открывалось при нажатии, выберите «Ссылка на медиазаполнение». Если вам нужно перенаправить на другой сайт, используйте любой URL.
В настройках “ Размер изображения” вы можете установить нужный вам размер. Помните, что ширина блога редко превышает 1000 пикселей. Я рекомендую полностью линять.
Перед загрузкой в блог убедитесь, что все ваши фотографии имеют названия из латинских букв, например, Moy-Dom.jpg।.
3.2। Категория номера
Это меню используется для создания заголовков. Например, у вас есть блог, посвященный кулинарным рецептам. Среди рубрик могут быть следующие:
- Салат
- Завтрак
- Суп
- Напитки
Напишите свою должность в имени. Напишите название того же раздела в ссылке, но только латинскими буквами. Вы можете писать кириллицей, но я рекомендую это в качестве примера.
У титулов может быть сумочка. Например, «Салат» может иметь такие колеса: «Салат с курицей», «Простой салат», «Рецепты салатов на зиму» и т.д. Идентификатор можно создать в меню «Родители».

Напишите 2-3 предложения, описывающие вашу колонку. Изложите суть. Обязательно сделайте его уникальным. Это означает, что вы должны сами создать это описание, а не копировать его. Когда все поля заполнены, можно нажать кнопку «Добавить новые рубрики».
3.3। Теги
Теги нужны для того, чтобы сделать большой сайт более удобным для пользователя. Если вы не собираетесь создавать большой портал с несколькими разделами и портфелями, лучше не использовать теги.
4. медиафайлы
В этом разделе вы найдете все фотографии, которые когда-либо были загружены в блог. Вы также можете добавить новое изображение в библиотеку. Это меню практически не нужно, так как вы можете добавить фотографию к своей статье в разделе 3.1.
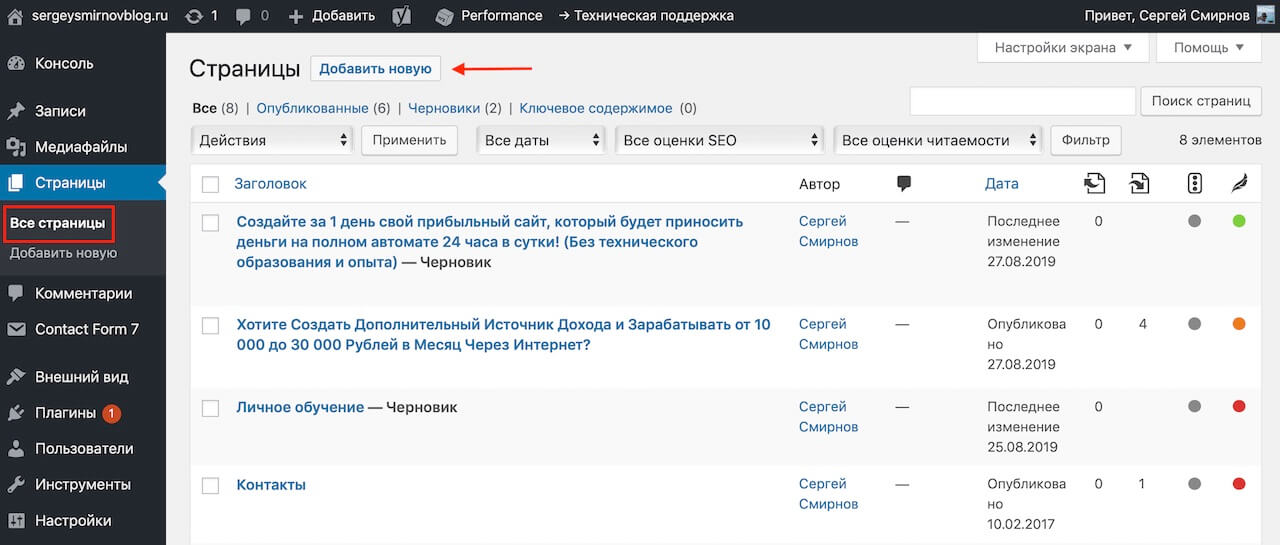
5. стр.
Не путайте этот раздел с записями! Такие страницы нужны в первую очередь для информации. Например, в моем блоге есть отдельные страницы об авторе и блогах. Вы можете создать страницу с контактами вашей организации или другой информацией.
Теперь у вас есть тестовая страница. Попробуйте отредактировать его, а затем удалите.

В этом разделе вы увидите все созданные вами страницы. Если вам нужно создать новый, просто перейдите в меню «Добавить новый» и используйте редактор, как в меню 3.1.
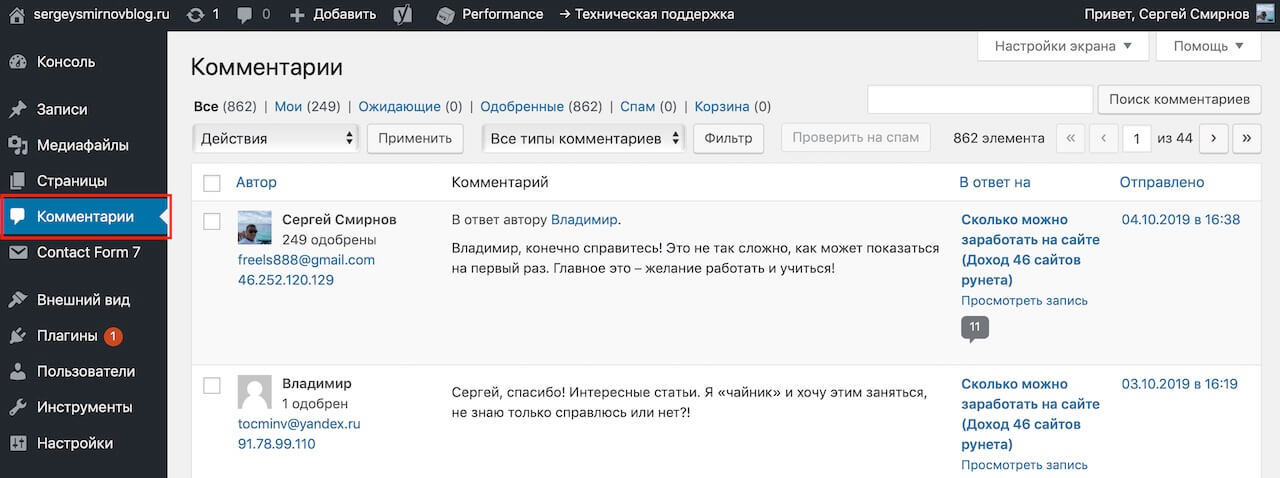
6. комментарии
Здесь вы можете увидеть все комментарии, сделанные вашими пользователями. Комментарии могут быть запрещены, одобрены и отредактированы.

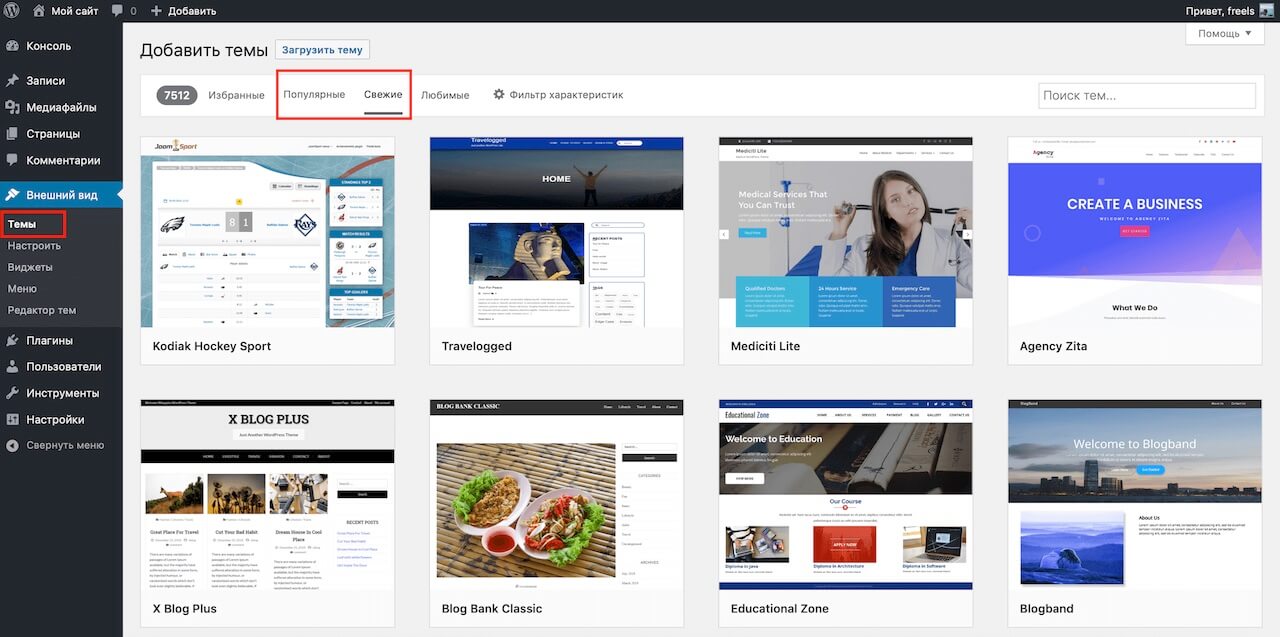
7. внешний вид. Тема
По умолчанию WordPress предлагает 3 темы. По своей конструкции они такие, и почти никто ими не пользуется. В этом меню можно увидеть все три темы. В Интернете существует множество сайтов, предлагающих скачать бесплатные шаблоны.
Я рекомендую приобрести тему в официальном магазине WordPress. Во-первых, они бесплатны, а во-вторых, не содержат вредоносных кодов или вирусов. Чтобы установить новый шаблон, просто нажмите на кнопку «Добавить новую тему».
Это приведет вас в раздел, где вы сможете выбрать понравившуюся тему. Перетащите курсор на любой шаблон и посмотрите, как он будет выглядеть. Вы можете выбрать тему, установив фильтр по необходимым вам функциям. После выбора нажмите кнопку установить и активировать.
Не бойтесь задавать разные темы. Очень трудно найти того, кто понравится с первого раза. Вы всегда можете удалить все дополнительные темы. Я рекомендую искать шаблоны во вкладках и#8220;популярные” и “свежие”;

Бесплатные шаблоны также имеют недостатки. Они плохо оптимизированы для поисковых систем. Разместите дополнительный код, который предотвращает загрузку сайта. Во многих темах созданы ссылки на чужие сайты, удаление которых проблематично.
Бесплатные темы имеют ограниченную функциональность. Никаких кнопок и#8220;поделиться” в социальных сетях. Нет никакой поддержки. Мы должны сами разобраться в коде, а для новичков это настоящий кошмар.
Или вы можете сразу купить недорогой шаблон для вашего проекта, что исключит все технические ошибки. Установите тему, настройте ее и используйте один раз для себя.
Если у вас возникнут вопросы по установке темы, русскоязычная служба поддержки всегда поможет вам бесплатно. Я рекомендую выбрать один из этих трех шаблонов.
Journalx-Эта тема подходит для тех, кто хочет создать большой портал. Современный дизайн. Бесконечная прокрутка статьи, что положительно сказывается на времени посещения сайта. Чем дольше посетитель находится на сайте, тем чаще сайт отображается в результатах поиска. Шаблон оптимизирован для SEO и мобильных устройств. В шаблоне создано 8 блоков для вашего объявления. Это означает, что вы можете сразу же вставить рекламные блоки в свою статью и зарабатывать с помощью партнерских программ.
Cook it — эта тема подходит для тех, кто выбрал кулинарный сайт. Все самое необходимое для этой ниши реализовано в этой теме. Рецепты, ингредиенты, видеорецепты и т.д. Лучшая тема не может быть найдена для кулинарной.
Тушен — на этом сайте есть много информации, в том числе об истории сирри, вурин гини, ташар мата и саурансу. Самфурин мадаичи ванда я’а ия кеɓанс ши. Экран начинается с явы. Зейн — лучший. Все дело в SEO. Важно знать, во что вы ввязываетесь. Если это так, вы не можете быть уверены, что сможете пользоваться этим сайтом.
7.1. Мелоди
Это Glanz-версия моего сайта WordPress. Например, канза, тамбари и саурансу Шрифтарта. Если вы хотите использовать этот сайт, вы также можете вести свой собственный блог.
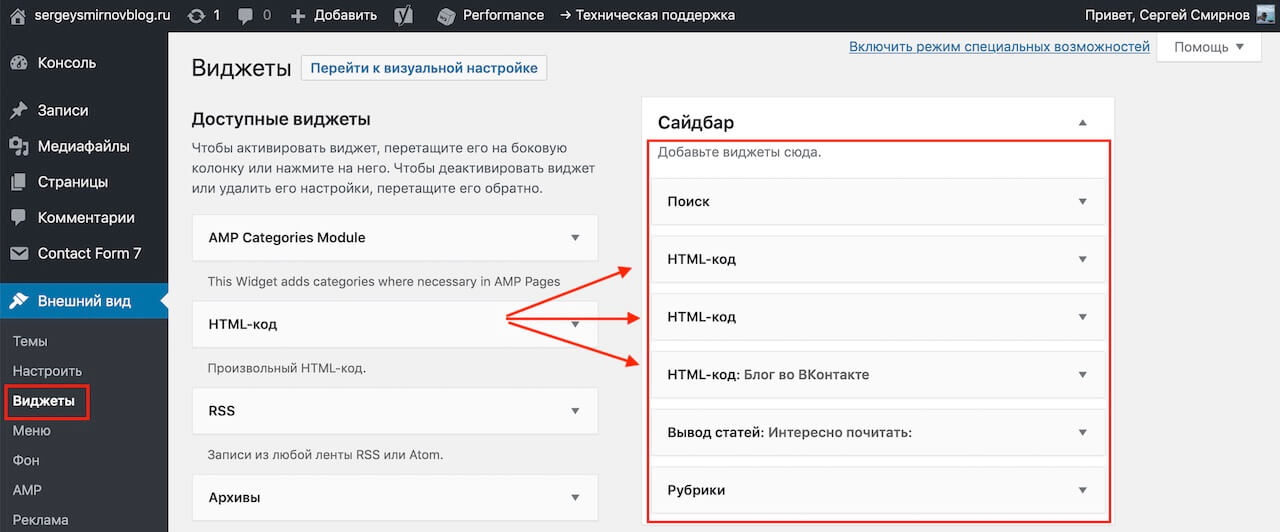
7.2. Виджеты
Виджеты — это единственное, что можно использовать для создания блога. На пути к Flughafen есть много виджетов. Ваш блог — это блог, который вы можете использовать в качестве расширения.
Я являюсь поклонником того, что это очень популярный сайт. В этом баннере, который был разработан компанией, вы можете найти свой собственный. К услугам гостей чашка чая, которая также является чашкой пепла.

Вы можете загрузить виджет в и из своего мобильного устройства. Не беспокойтесь о виджете, вы всегда можете использовать его в своих целях.
7.3. Меню
Нам нравится возможность создавать индивидуальные меню WordPress и использовать их как основу для блога. Это отличный способ начать, так как это сайт 5. 5-Men, и вы можете присоединиться к нему.

Если вы хотите вести блог, вам не обойтись без блога и блога о Меню. Вы можете скачать «Меню» по yawa и начать, например, любовный роман.
7.4. Редактирует Jigo
Важно помнить, что вы можете использовать HTML. В этих правках мы рассматриваем мир джигона. Если вы не хотите его использовать, вам нужно добавить расширение в пепельницу. Вот в чем дело.

8. Плагин. Ан Шигарс
Плагины — это отличный способ использовать WordPress для личного контента или для создания собственного контента. Существует множество плагинов. Вы можете использовать их для создания собственного блога, поскольку это веб-сайт, и вы можете использовать их для создания собственного блога.
Это отличный способ начать разговор — это отличный способ провести время в беседе. Важно понимать, что я являюсь экспертом в использовании продвинутых плагинов. Причина в том, что эта статья является ресурсом для данной статьи.

8.1. Ƙ Ара Сабо
Может использоваться для «предложения» и nemo в этом плагине. Google XML-Karten. Если у вас на рынке появился новый продукт, вы можете покупать и продавать его на рынке, если это горячий товар.

Шигар и написал эту статью. Нана и няню можно найти в конторе рабочего или в магазине. Эти плагины — отличный способ начать работу с блогом и начать вести свой собственный блог.
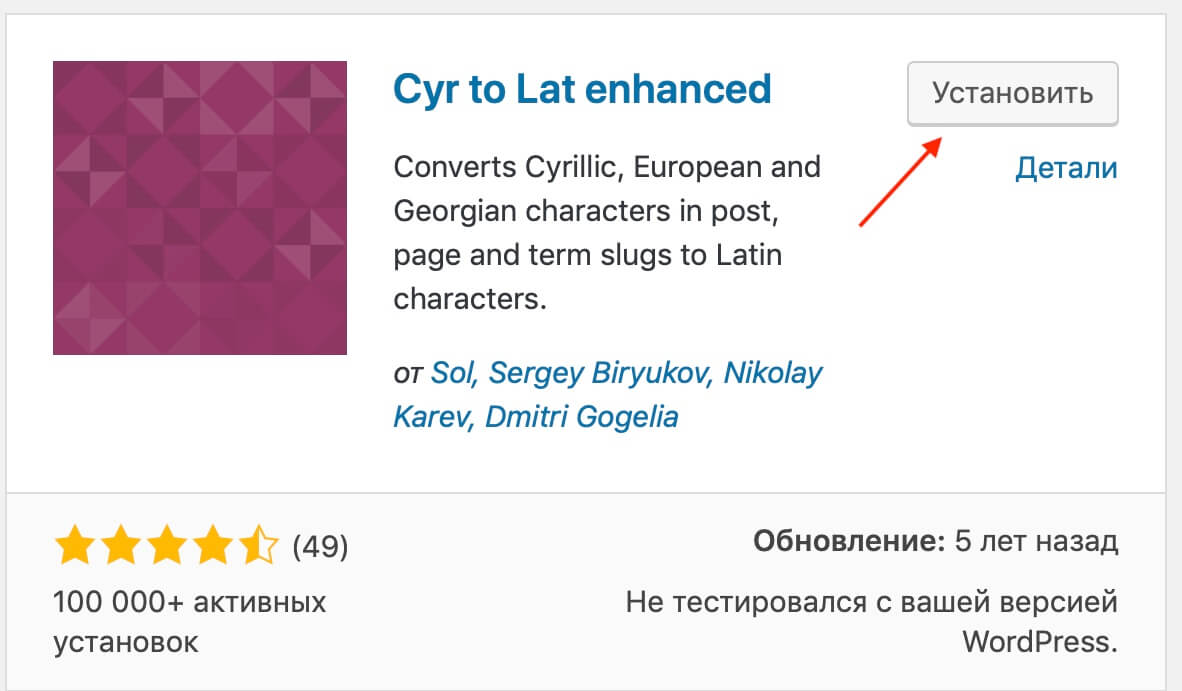
Плагин, который использует разработчик, имеет Cyr to Lat. Этот плагин можно использовать для успокоения от Kyrillisch до Latein.

Хотон и его команда стремятся создать плагин для семьи. Один из 1 использует плагин, один из 2 использует его. Согласно сайту Яндекса, это хорошая идея; это отличный способ запачкать руки. Shigar da this Plugin ko a’a, вы его большой поклонник.

Я латинист и являюсь поклонником этого плагина. Немо шии, шии и кунна шии.
Yoast SEO-Erweiterung
Вам может и понадобится Yoast-Erweiterung. In: Yoast SEO. Это плагин, который был разработан компанией в прошлом. Если вы хотите узнать, что это такое, вам нужно знать, как его использовать.
С нуля и с нуля плагин нужно обновлять. Если вы не уверены в том, что ищете, вам придется купить новый. Menü “ Plugin edits ” являются единственными, которые вы можете использовать.
9. Масуамфани
В этом разделе нет ничего интересного. Это необходимо для того, чтобы иметь возможность добавлять новые. Например, авторы и администраторы, которые могут публиковать статьи для вас. Если у вас есть доверенное лицо, вы можете добавить его сюда.
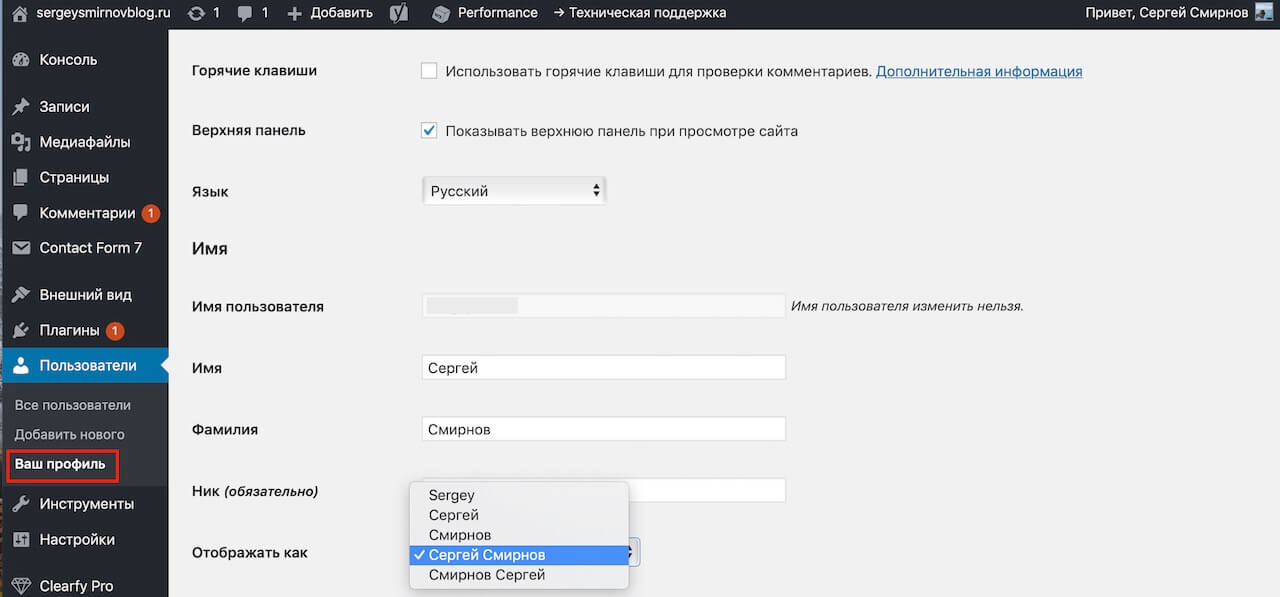
9.1 ваш профиль
Здесь вы можете ввести свои данные и выбрать, как вы хотите, чтобы имя автора появлялось в статьях. По умолчанию используется ваш логин, который вы ввели при регистрации.

Вы также можете в любое время изменить свой пароль и адрес электронной почты в этом разделе.
10. оборудование
Вы можете смело пропустить этот раздел, здесь пока нет ничего интересного. Если вы добавляете новые плагины, некоторые из них будут здесь.
11. установка. Общий
По какой-то причине самое важное меню находится в самом конце. Прежде чем начать публиковать статьи и создавать новые страницы, необходимо выполнить настройки.
Напишите название вашего сайта. Описание должно быть кратким и четким. Он должен содержать суть вашей ниши. Краткое описание можно опустить. Если вам есть что написать, заполните его. Вы можете написать любой слоган.
Адрес WordPress и адрес сайта. Здесь вы можете определить, как будет отображаться ваш блог. Например, с www или без www. https или http. Это очень важный параметр, пожалуйста, заполните его.

Если вы зарегистрировали домен и хостинг в соответствии с моим видеоуроком, у вас должен быть сертификат защищенного протокола HTTPS. Итак, установите настройки в соответствии с изображением. Выберите нужный формат даты и времени. Мы пропускаем меню «Письмо».
11.1 Чтение
Установите флажок и нажмите Сохранить изменения. Это снизит вероятность того, что ваш уникальный контент будет украден.
11.2 Дебаты
В этом разделе вы можете настроить черный список. Если вы заметили, что кто-то оставляет для вас спам-комментарии, вы можете внести его в черный список. Достаточно добавить IP-адрес, который может отображаться в комментариях, или создать свой собственный список со стоп-словами.
Например, если вы добавите слова www, http://, скачать, бесплатно, такие комментарии не будут автоматически модерироваться. Вы можете спокойно оставить настройки мультимедиа.
11.3 В постоянных ссылках
Одна из самых важных настроек WordPress находится именно здесь. Это настройка разрешений. Установите флажок рядом с именем должности и нажмите Сохранить изменения.

Теперь ваши ссылки имеют удобную и читабельную форму для людей и поисковых систем. После этих настроек вы можете смело приступать к публикации своей первой статьи!
Яндекс метрика
Чтобы узнать, сколько людей посещают блог, нужно установить на нем специальный счетчик. Этот счетчик отображает подробную информацию о пользователе. Я рекомендую установить Яндекс Метрику.
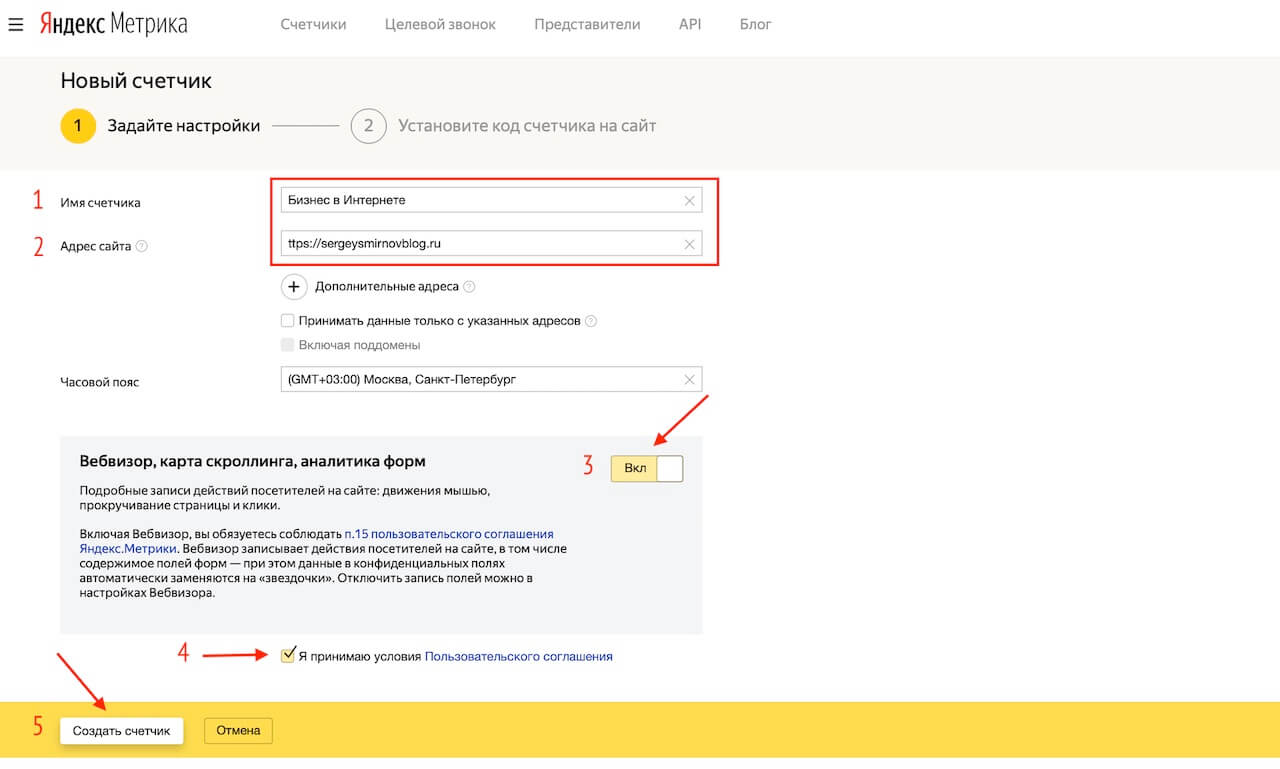
Если у вас еще нет электронной почты Яндекса, зарегистрируйте ее сейчас, это займет несколько минут. Как только вы окажетесь внутри, нажмите на «Добавить счетчик».

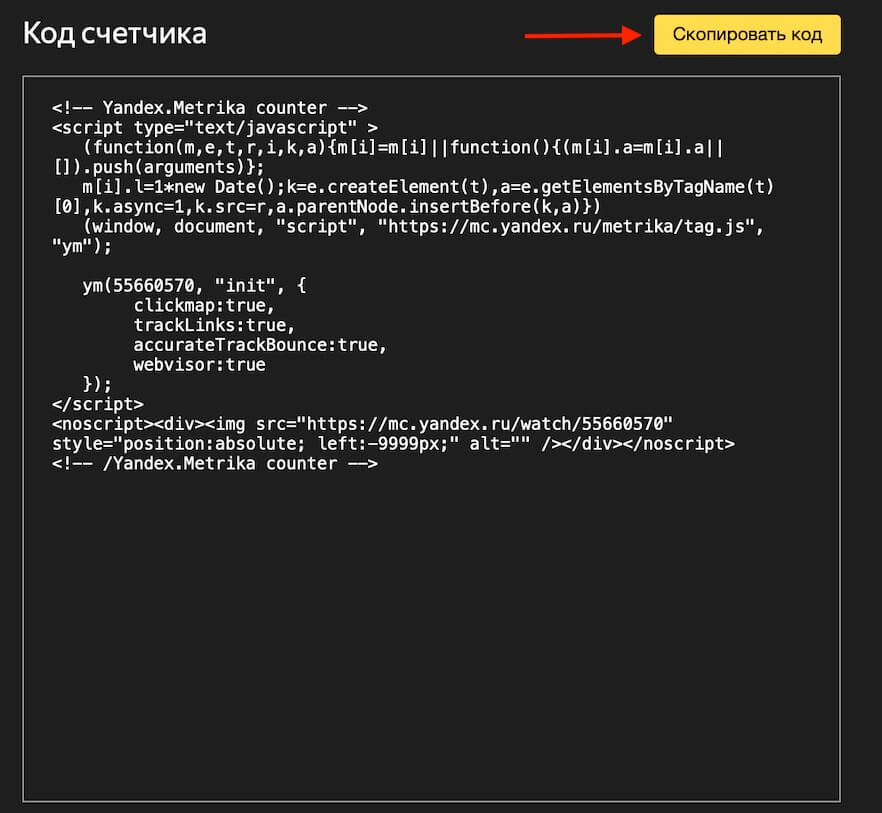
Далее введите следующее: название счетчика и адрес сайта, установите флажок «Я принимаю условие», создайте счетчик. Установите флажок для веб-браузера и нажмите кнопку Сохранить. Внизу вы увидите код счетчика, который необходимо установить.

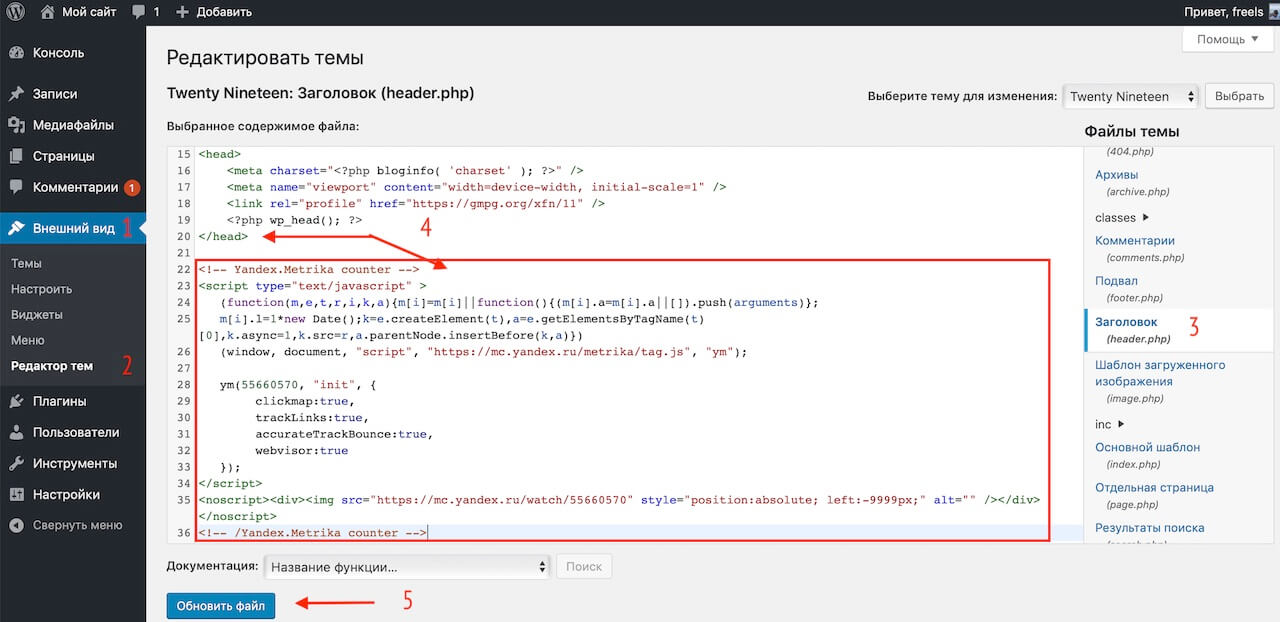
Скопируйте его и перейдите в раздел администратора вашего блога, как показано на изображении ниже. Найдите в правой колонке и нажмите на «Заголовок (Headline.PHP)». Вставьте скопированный код в пустую область. Лучше всего делать это там, где заканчивается </head>.

Нажмите на кнопку Обновить файл. Вернитесь к списку счетчиков, нажав на «Счетчики». Через несколько минут счетчик обновится и станет зеленым. Если этого не произошло, выйдите из своей учетной записи и войдите в нее снова.
Готово! Через некоторое время счетчик фиксирует всех посетителей вашего блога. Нажмите на название, и вы найдете его в главном меню.
Если вы хотите разобраться со всеми возможностями этого инструмента, обратитесь к руководству.
Robot.txt
Если вы не знаете, что такое робот и зачем он нужен, вы можете прочитать сертификат Яндекса. Чтобы не мучиться и не делать это самостоятельно, вы можете скачать его.
Не забудьте заархивировать свой сайт, изменив его. Также пишите HTTP или HTTPS. Теперь его нужно закачать на ваш сервер в корневую папку, где установлен ваш блог.
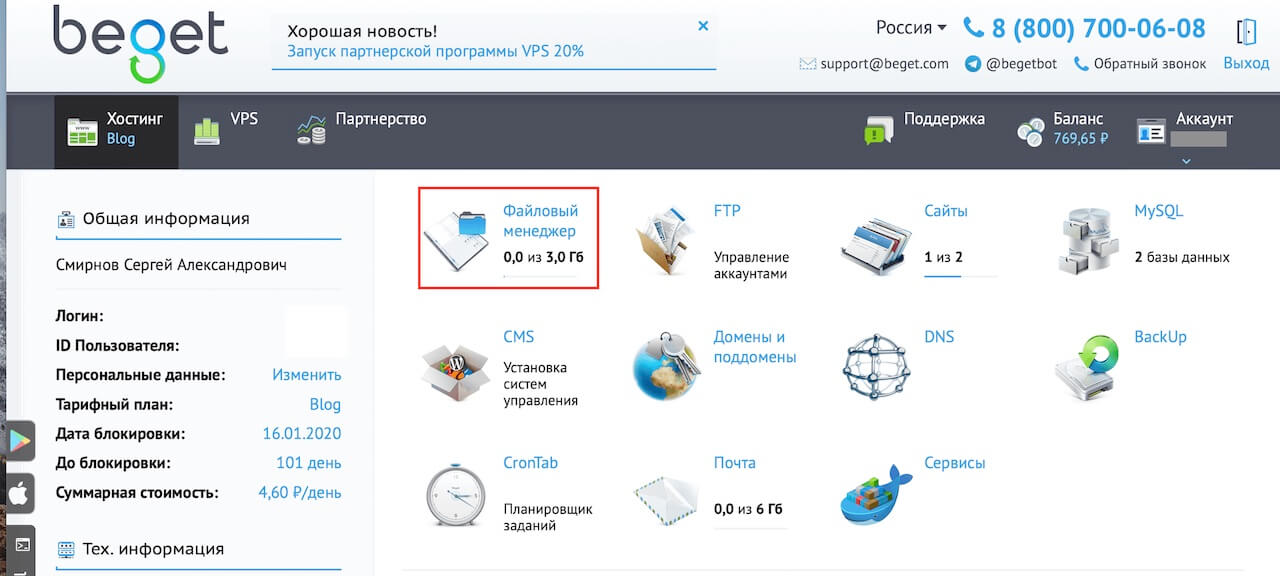
Если вы используете хостинг и#8220;Бегет”, который я рекомендую, вы можете скачать этот файл следующим образом. Перейдите на хостинг и нажмите “ Диспетчер файлов”;

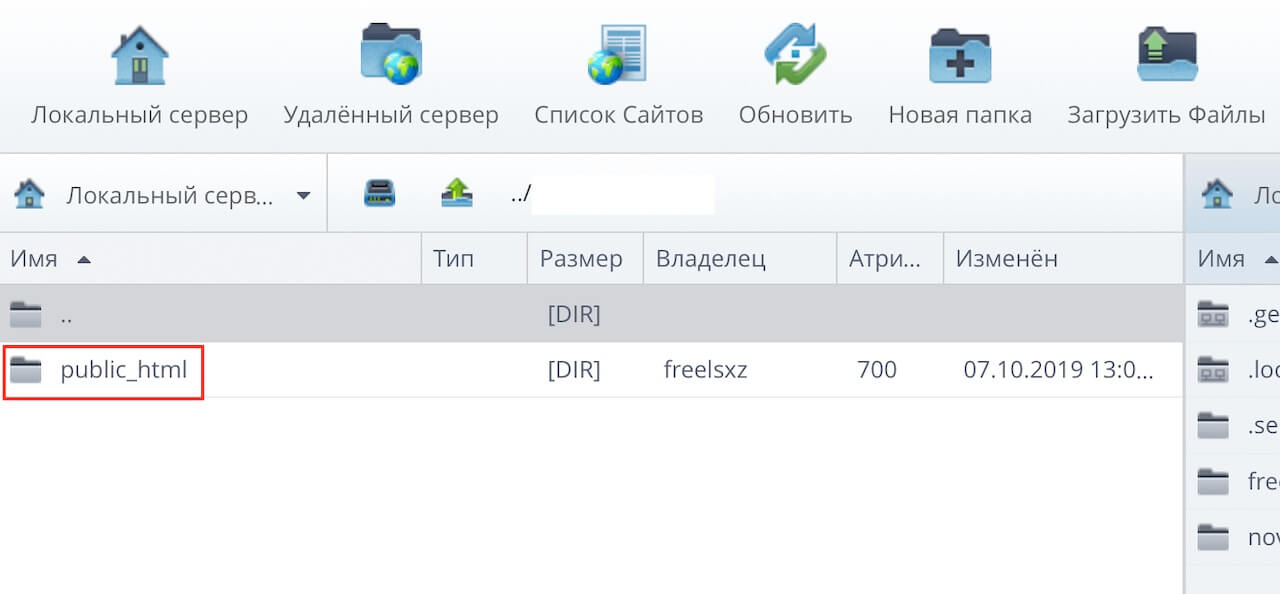
Найдите папку с вашим сайтом и зайдите в нее, нажав 2 раза. Вот что вы должны увидеть:

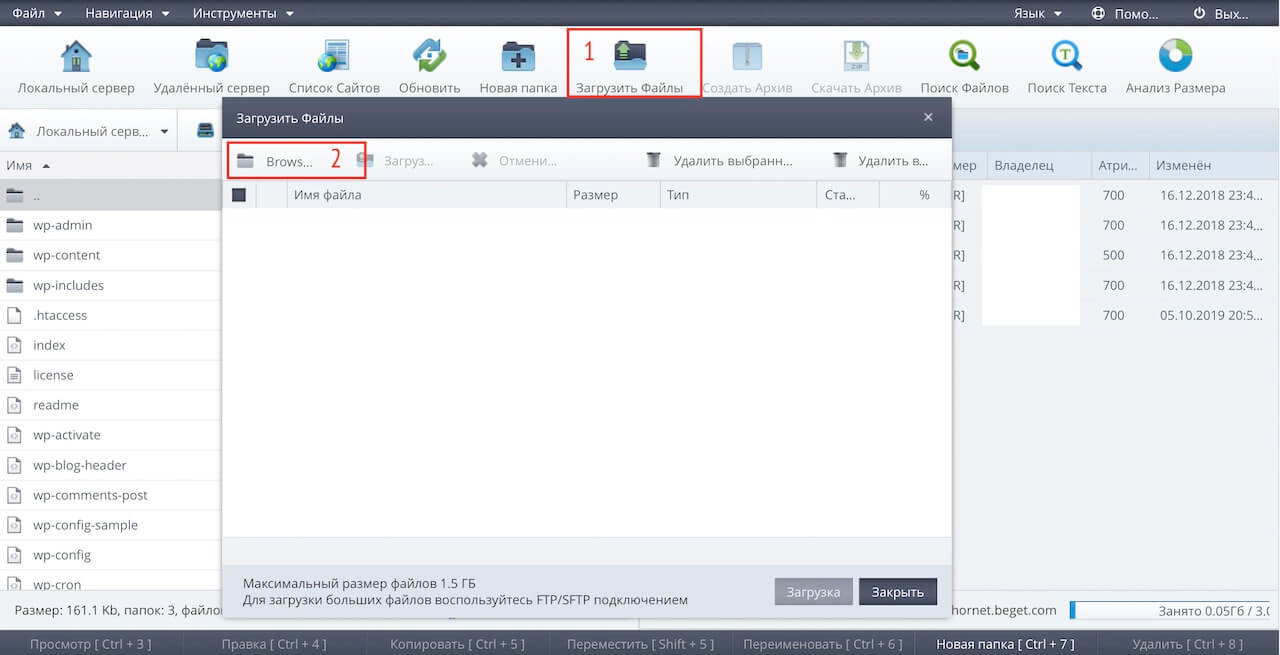
Перейдите в эту папку, нажав 2 раза. Теперь вы находитесь в корневой папке вашего сайта. Теперь нажмите на “ Загрузить файлы” и &.#8220;Browse… ”

Выберите файл и нажмите на кнопку ”.#8220;Загрузка”; Файл будет загружен на сайт.
Теперь вы можете проверить. Введите следующий запрос в строку поиска:
SITE.RU заменить ваш сайт. Также рассмотрите HTTPS или HTTP.
Зарегистрируйте домен, настройте хостинг и создайте блог на WP
Заключение
Теперь ваш блог полностью настроен и готов к работе. Начните наполнять его качественными статьями, чтобы люди могли их читать. Постепенно разбирайтесь в SEO (поисковая оптимизация).
Когда посещаемость вашего блога достигнет 500 человек в день, купите уникальную тему. Если у вас есть вопросы, обязательно задавайте их в комментариях ниже.
Первоначальная настройка WordPress после установки
Привет, друзья. После небольшого отпуска я снова начинаю писать в блоге. Сегодня очередной пост для тех, кто начинает создавать свои первые сайты на движке WordPress. Итак, я уже рассказывал о том, как установить WordPress на хостинг. После этого остается только поговорить о том, как настроить WordPress. В этой статье я проанализирую основные настройки движка, которые необходимо установить в первую очередь, прежде чем приступать к написанию статьи.

Как вы помните, чтобы попасть в административную область Barpress, нужно ввести адрес в адресной строке. http://site.ru/wp-login.php нужно ввести. Откроется окно со входом в область администратора. Введите логин с паролем и зайдите в сердце сайта — панель администратора.

Прежде всего, я хотел бы порекомендовать вам немедленно обновить движок до последней версии и, соответственно, все плагины, установленные на блоге. Использование последней версии движка всегда предпочтительнее, так как разработчики постоянно работают над повышением безопасности и ускорением работы WordPress.

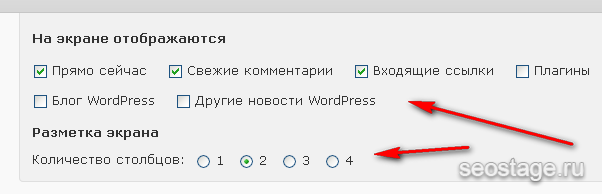
В каждом элементе меню в области администратора можно настроить рабочее пространство под себя. Для этого нажмите на ярлык Настройки экрана в правом верхнем углу. Он имеет собственные настройки для каждого окна. Например, в главном меню Console можно настроить, какие блоки отображаются в рабочей области и сколько колонок для них показывается. Все блоки можно перемещать с помощью мыши.

Теперь перейдем к настройкам самого двигателя. Они есть во всех параметрах. Давайте начнем с общих настроек.

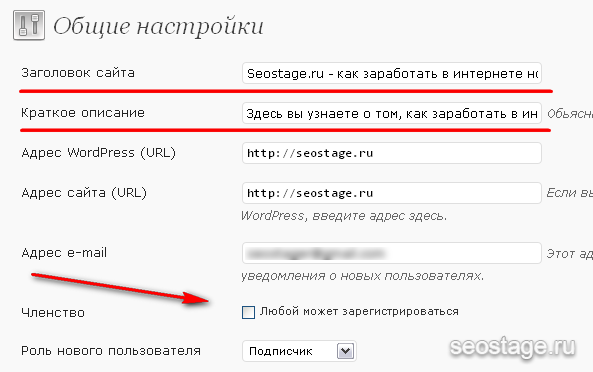
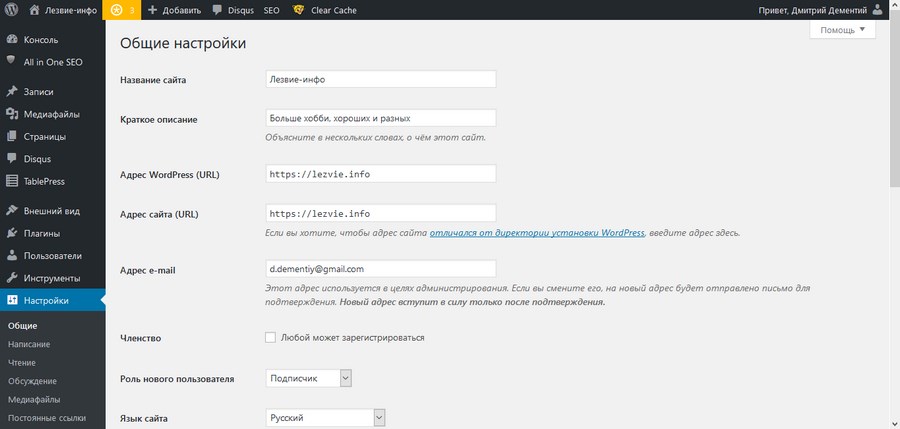
Здесь необходимо указать название сайта (которое отображается в теге & lt; title & gt;) и описание сайта (описание отображается в теге mega). Можно сказать, что это один из самых важных моментов в настройке.

Если вы не планируете регистрироваться на сайте, удалите DAW из пункта подписки. Выберите ниже форматы, в которых вы хотите, чтобы дата и время отображались в сообщении.
Давайте перейдем к следующему пункту — написанию. Самая важная настройка находится здесь. Это список служб обновления. Я уже писал о том, что это такое и насколько важны обновления (какие есть пинг-сервисы). Прочитайте эту статью и выполните необходимые настройки.

Далее перейдите к пункту чтения. Во-первых, определите здесь количество записей, которые будут отображаться на главной странице блога. Во-вторых, необходимо определить количество записей, которые будут отображаться на RSS-ленте. О том, что такое RSS и зачем он нужен, я писал здесь.

Также настройте, как сообщения будут отображаться в ленте RSS. Либо это полный текст статьи, либо только анонс (первые несколько десятков слов). Не существует рецепта для всех. Решайте сами.
Следующий пункт — настройки обсуждения. Здесь показаны настройки, связанные с комментариями страниц. Я не буду вдаваться в подробности, так как все настройки здесь понятны и установлены по моему вкусу.
Еще один важный момент — создание приватности. Убедитесь, что вы установили «Я хочу, чтобы мой сайт был виден всем, включая поисковые системы…».
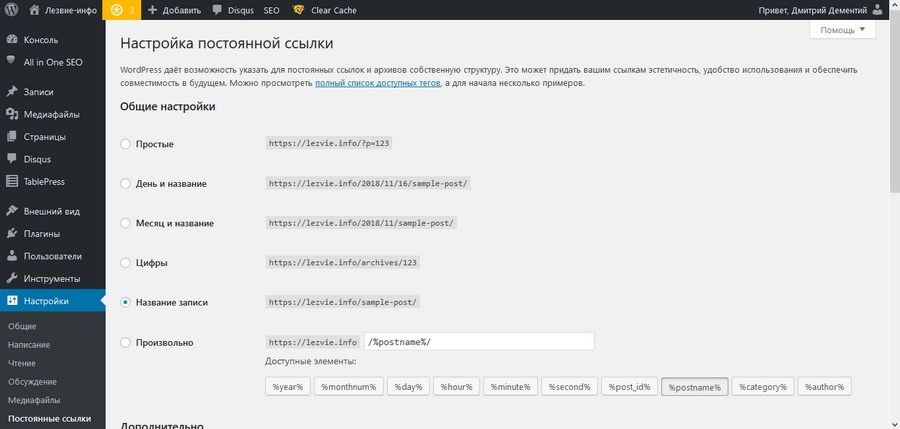
Последним и одним из самых важных пунктов в первичных настройках WordPress является установка постоянных ссылок. Как вы знаете, в стандартных статьях в WordPress http://site.ru/?p=645 есть типы ссылок. Этот тип ссылок плох с точки зрения оптимизации. Поэтому лучше всего использовать ЧПУ (человекоподобные URLA), т.е. ссылки, понятные человеку. Запишите адрес этой статьи. Вы заметили разницу?

Поэтому в пункте Настройки непрерывной ссылки выберите опцию, которая отображается в адресной строке. Как видите, в моем адресе только домен сайта и добавка .содержит название статьи с HTML. Вы также можете использовать эту опцию, если хотите.
ЧПУ используется с плагином Rustolat, который конвертирует русские символы в URL в английские.
Обратите особое внимание на конфигурацию ЧПУ! Создайте его до начала написания статьи, иначе могут возникнуть проблемы с выделением (прокруткой страниц), если ссылка ведет на страницу с устаревшим адресом.
Итак, это основные настройки, которые необходимо сделать до тех пор, пока вы не заполните сайт контентом. Все остальные настройки разработаны. Пусть у вас все получится!
Как создать сайт на WordPress: полное руководство для новичков – установка, настройка, работа с сайтом

Он возглавлял клиническое отделение неврозов. Почти 30 лет он работал в сфере маркетинга и рекламы, в том числе занимал руководящие должности в издательском бизнесе. Три года она посвятила развитию благотворительного фонда «Свет», который помогает детям, больным раком. Несколько раз он менял работу и даже профессию, занимался командообразованием.
Время чтения: 34 минуты Нет времени на чтение? Нет времени?
31.08.2020 статья была обновлена Владимиром Колосовым
В этой статье вы узнаете, как создать сайт на WordPress. С помощью пошагового руководства вы создадите качественный и функциональный ресурс, подходящий для привлечения и конвертации трафика.

Почему WordPress — что это такое и 5 причин использовать его для сайта или блога.
WordPress — самая популярная CMS на сегодняшний день. Согласно независимым исследованиям веб-технологий за июль 2020 года, 38,2% веб-сайтов, использующих этот движок, или 63,5%, основаны на CMS. Для сравнения, в 2015 году только 24% CMS-ресурсов работали с WordPress. Вот основные причины их успеха:
Свободный «движок» CMS WordPress распространяется на основе открытого лицензионного соглашения (GNU GPL). Вы можете свободно использовать этот продукт в любых целях, включая коммерческие. Практически безграничные возможности с помощью WordPress можно создать интернет-магазин, персональный блог, корпоративный сайт, информационный портал, отраслевой ресурс или мультимедийную галерею. Гибкая настройка внешнего вида и функциональности Владельцам сайтов на WordPress доступны платные и бесплатные шаблоны, позволяющие настраивать внешний вид. А с помощью плагинов можно решать технические проблемы и обеспечивать необходимую функциональность сайта. Простота управления Для работы с WordPress не требуется специальных знаний. Принципы работы с двигателем интуитивно понятны. Если вы можете создать сайт и опубликовать первый материал за 5 минут, то вам нужно потратить больше времени, чтобы превратить шаблонный продукт в нечто новое и интересное. Но на самом деле установка занимает не более 5 минут.
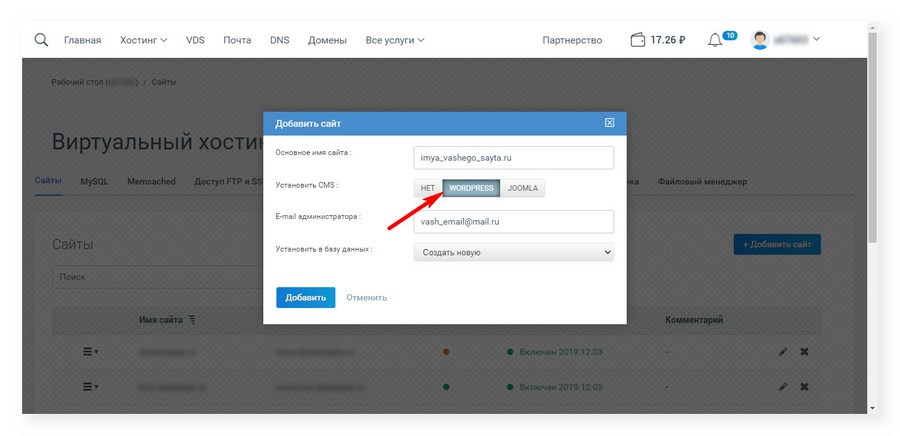
Однако некоторые компании предлагают услугу автоматической установки WordPress на вашем хостинге. Вам не придется самостоятельно искать, скачивать и устанавливать дистрибутив на официальном сайте. Костер уже сэкономил время своих клиентов. NetAngels предлагает установить, например, WordPress или Joomla. Для установки CMS достаточно нескольких щелчков мыши. Мелочь, но приятно.

WordPress используют Sony Music, The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune и многие другие крупные СМИ, компании и организации. Черт возьми, даже Rolling Stones и Снуп Догг оценили этот двигатель.
Итак, вы решили создать сайт на WordPress? Затем перейдем к пошаговому руководству.
Шаг № 1: Как выбрать хостинг и зарегистрировать домен.
Для некоммерческого проекта нет необходимости платить за хостинг, особенно в начале. Вы можете делиться фотографиями кошек или вести дневник бодибилдера, например, на бесплатной платформе WordPress.On the com. Однако если у вас коммерческий проект, например, тематический блог или корпоративный сайт, и вы хотите зарабатывать на нем деньги, выбирайте платный хостинг.
Что такое хостинг? Как выбрать хостинг?
Чтобы выбрать хостинг-провайдера, посмотрите это видео или прочитайте руководство в блоге Texters. Если на это совсем нет времени, можно обратиться, например, к нам, Reg.ru в Beget, NetAngels или Aikhor. Качество их услуг находится на замечательном уровне.
Хостер также поможет вам ввести домен. Достаточно создать доменное имя, убедиться, что оно свободно, и заплатить за регистрацию.

Следующие рекомендации помогут вам выбрать удачное доменное имя:
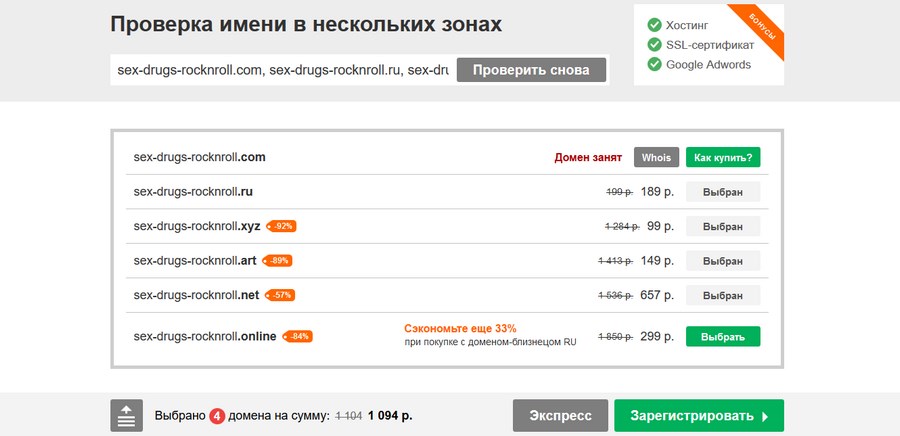
- Выберите доменное имя, которое частично или полностью совпадает с названием сайта. Например, сайт Одноклассники, Хорошее доменное имя — Odnoklassniki.ru или ok.ru . понятно, что VK.com имя не подходит для этого ресурса.
- Используйте самое короткое доменное имя. Владельцам смартфонов трудно набирать длинный адрес в строке браузера. Поэтому vkontakte.ru по сравнению с vk.com лучше использовать имя.
- Убедитесь, что выбранный вами адрес сайта легко запоминается и имеет смысл. Как вы понимаете, владельцы «Одноклассников» не были выбраны наугад с коротким названием.
Выбор доменных зон не влияет на технические характеристики ресурса или позицию в результатах поиска. Однако теоретически этот параметр может повлиять на доверие аудитории. При прочих равных условиях пользователи वास्या-pupkin.ru или vasya-pupkin.com чаще доверяют сайтам с, а также वास्या-pupkin.wordpress.com или वास्या-pupkin.blogspot.com по сравнению с такими ресурсами, как. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня,. с,. INFO,. org, .NET,.ru,. ua,. через и т.д. Обратите внимание, например, на недавно появившиеся домены первого уровня .club, .guru, .a ninja, .expert и другие.
Шаг № 2: Как установить WordPress своими руками
После покупки хостинга и регистрации доменного имени установите WordPress. Обратите внимание, что некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS. Выбрав один из них, сразу переходите к третьему уровню управления. Если вы приобрели хостинг без установленного двигателя, следуйте инструкциям:
Перейдите на сайт WordPress и загрузите дистрибутив.


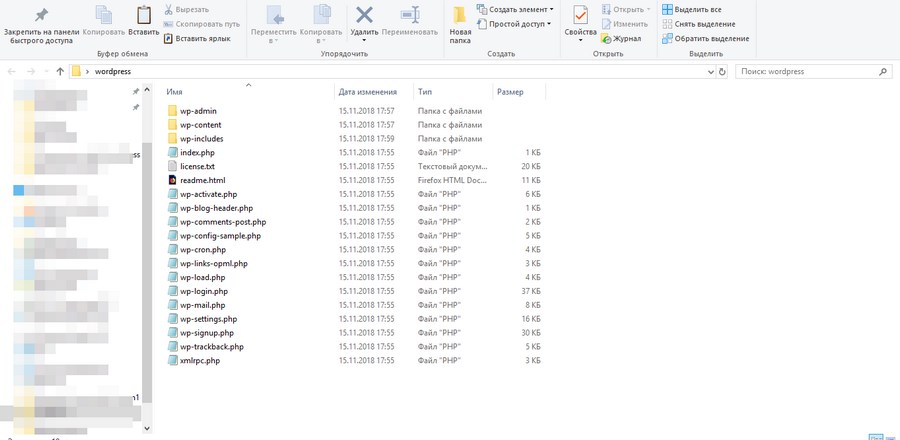
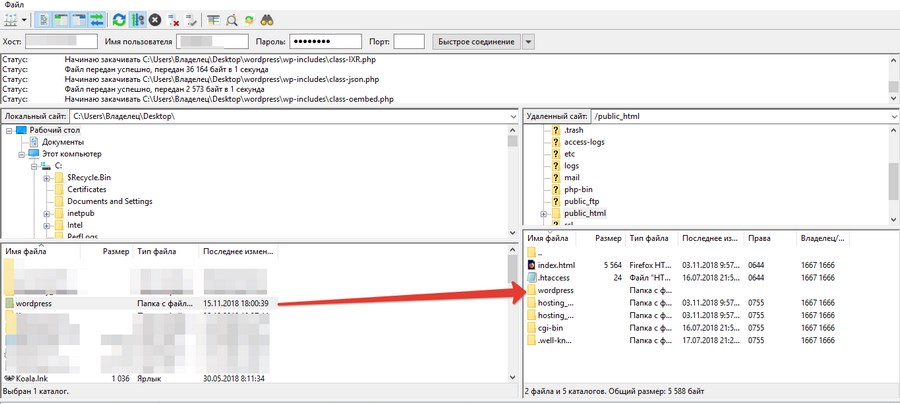
Используя Filezilla или другой FTP-клиент, загрузите файлы WordPress в корневую папку или подпапку. Корневая папка содержит файл index.the HTML. Чтобы создать субдидерио, необходимо поместить папку с файлами сайта в корневую папку. В ПЕРВОМ СЛУЧАЕ, сайт ite www.vash-site.ru будет доступен по адресу

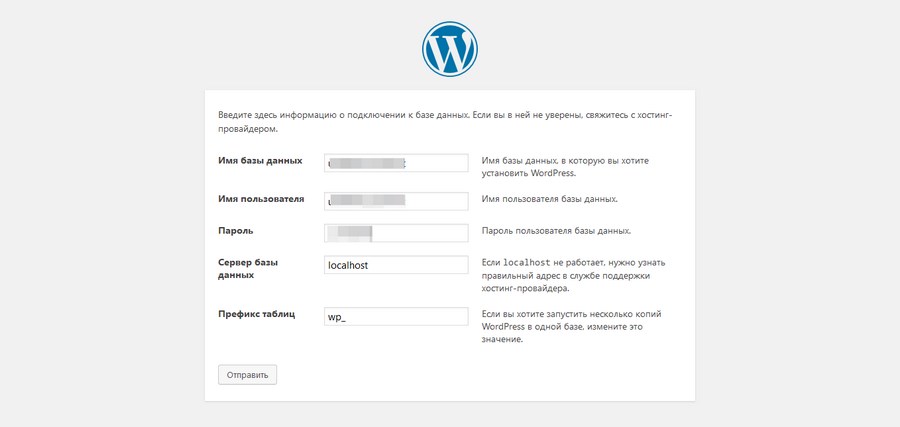
Установите WordPress. Для этого откройте ссылку на сайт в браузере. Укажите информацию для подключения к базе данных. Они должны быть предоставлены хостинг-провайдером.

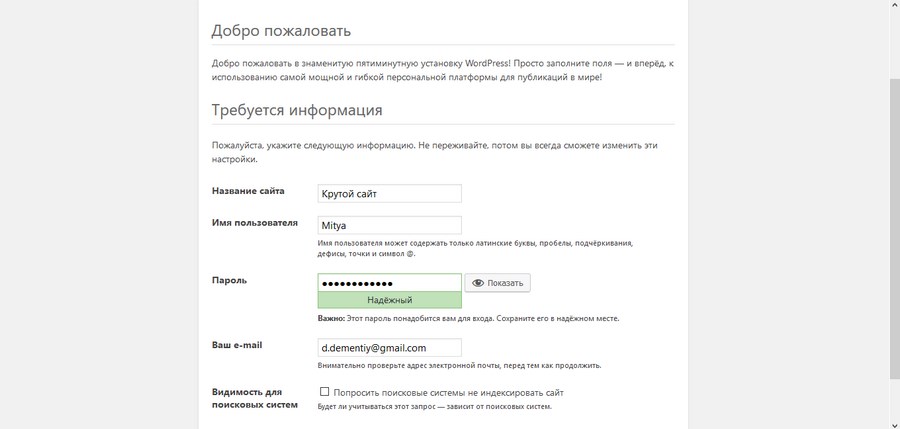
Введите необходимую информацию: Укажите имя сайта, имя пользователя, пароль и адрес электронной почты. Укажите, могут ли поисковые системы индексировать ресурс.

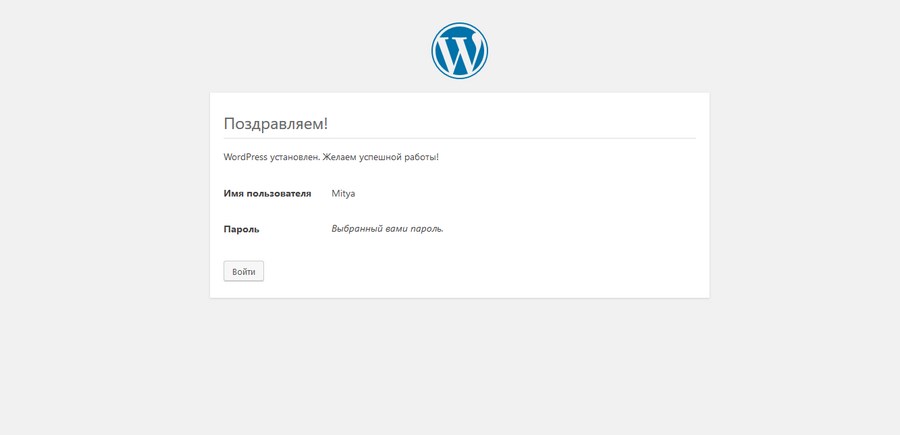
Если все было сделано правильно, вы увидите следующее сообщение (см. рисунок).

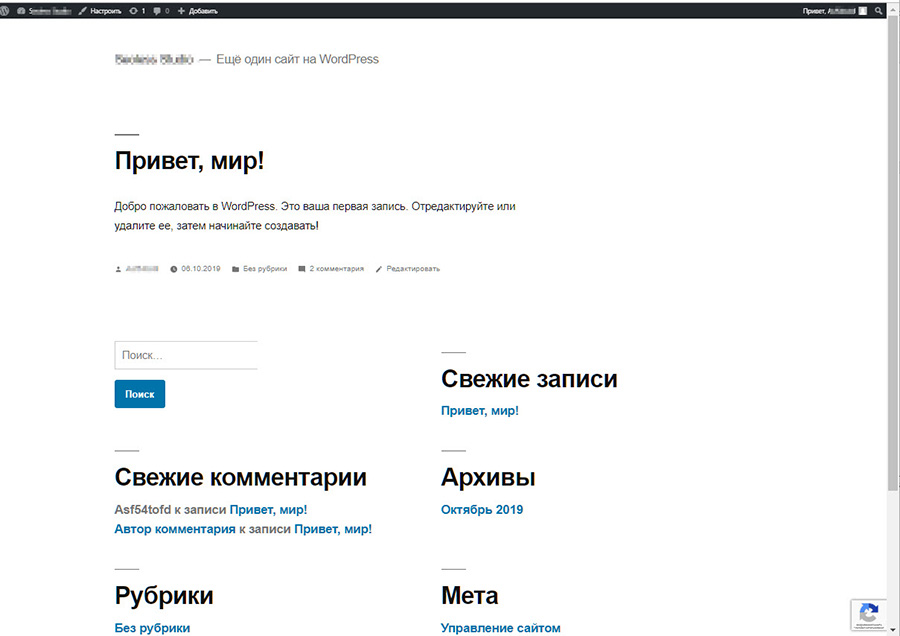
Сайт должен открыться под основным URL.

Вы только что создали сайт на WordPress своими руками. Теперь вы можете открыть окно администрирования и начать его настройку.

Шаг №3: Выберите подходящую тему для WordPress.
Тема WordPress отвечает за внешний вид и функциональность дизайнерского ресурса. Другими словами, тема позволяет настраивать сайт на стандартном движке. Следующие вопросы и ответы помогут вам выбрать правильную тему:
— Лучше выбрать бесплатную или платную тему?
Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Все темы в каталоге проверены на безопасность и соответствие техническим стандартам. Если вы хотите купить тему, воспользуйтесь услугами разработчиков, одобренных сообществом WordPress.
-Какая тема лучше: русскоязычная или англоязычная?
Это не имеет значения, потому что после изучения этого руководства вы сможете изменить любую тему. Вам понадобится немного времени и базовые знания английского языка.
— Как найти подходящий шаблон в каталоге?
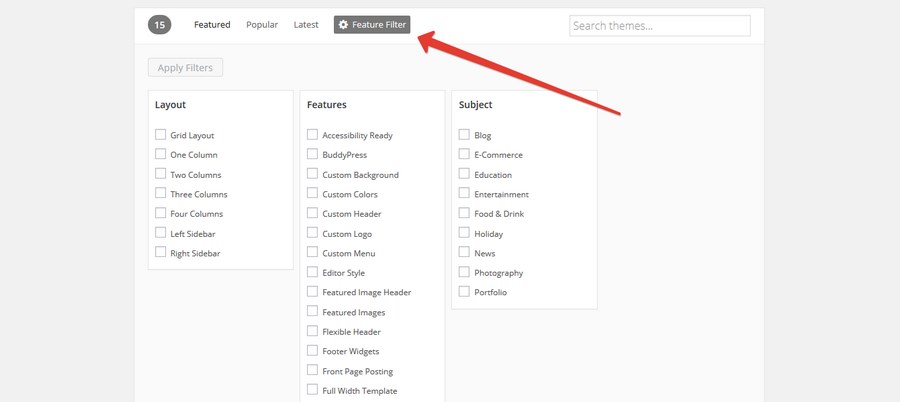
Используйте фильтры в списке тем. Отметьте необходимые параметры и примените фильтры. Другой вариант: использовать дизайн из подборки «Текстерры».

— Как установить тему WordPress?
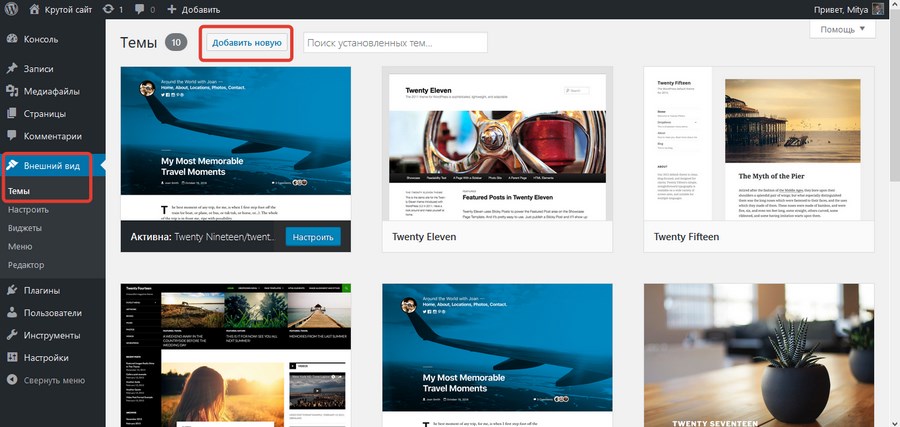
Есть два варианта. Во-первых: В области администратора выберите раздел «Внешний вид — Тема». Нажмите на кнопку «Добавить новый».

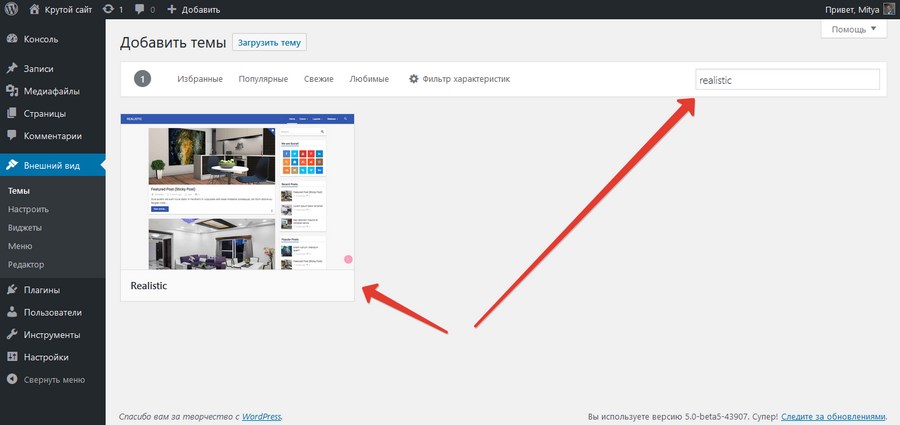
Найдите нужную тему по названию или с помощью фильтра атрибутов.

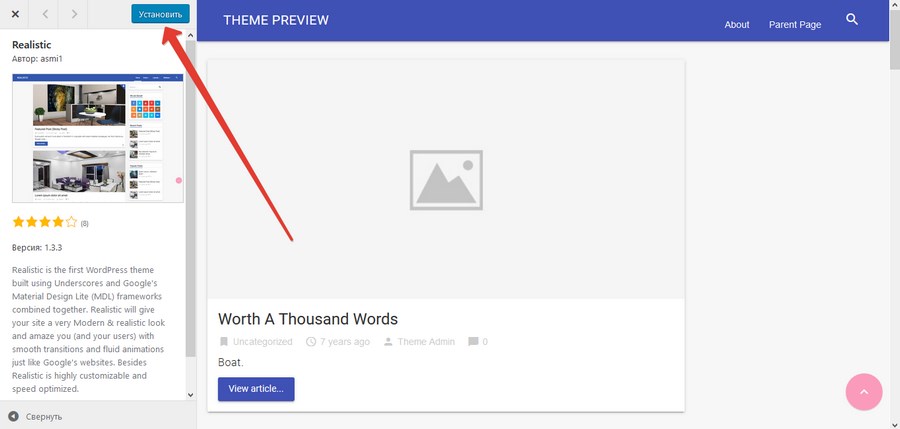
Перетащите указатель мыши на выбранный объект и нажмите кнопку «Просмотр». Двигатель включается в режим предварительного возбуждения. Если внешний вид сайта вас устраивает, установите и активируйте тему.

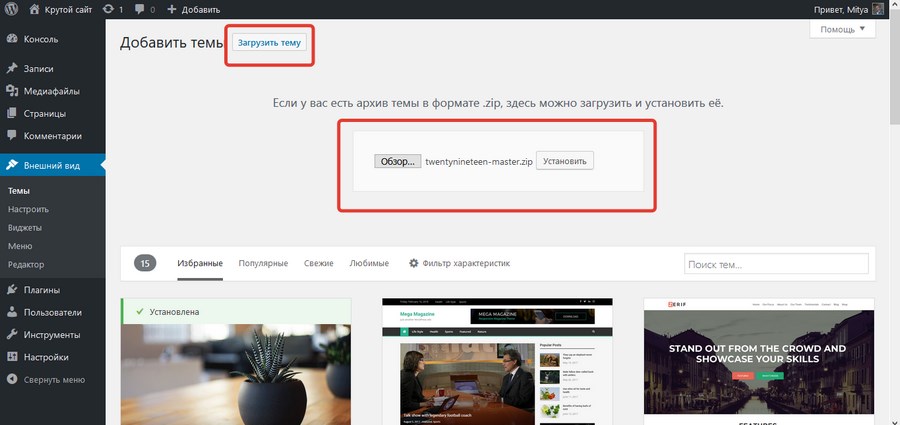
Второй способ: загрузить дистрибутив выбранной темы на компьютер. Это должен быть архив в формате. Застежка-молния. В разделе администрирования «Презентация — Темы — Добавить новую» скачайте и установите шаблон. Активируйте его после загрузки.

Вы установили и активировали как шаблон. Теперь вы можете приступить к его настройке.
Какую тему выбрать для нового проекта? Есть ли существенное отличие, кроме дизайна, которое влияет на работу сайта? Гайд «100 лучших бесплатных тем для WordPress» отвечает на все эти вопросы.
Я рекомендую обратиться к продвинутым сайтам и блоггерам, чтобы протестировать и проверить независимых разработчиков на рынке, например, в WPSHOP, и купить тему для своих работ, если бесплатных функций осталось недостаточно. Независимые разработчики обычно обращают внимание на последние тенденции в веб-дизайне и SEO.
Шаг №4: Как настроить сайт на CMS WordPress и тему (шаблон.
На этом этапе необходимо сосредоточиться на основных настройках системы управления контентом, которые доступны без установки дополнительных плагинов. Также необходимо настроить тему. Обратите внимание, что настройки шаблонов отличаются. Помните, если вы выбрали англоязычную тему, она должна быть русифицирована (подробнее об этом ниже).
Настройка CMS WordPress
Вызовите окно администрирования WordPress и выберите меню Настройки. В каждом разделе настроек введите необходимые данные.
В разделе «Общие» введите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» введите URL ресурса. Выберите часовой пояс, формат даты и язык сайта. Оставьте поле «Подписки» пустым, так как на нем захотят зарегистрироваться только боты и злоумышленники на первом этапе развития сайта.

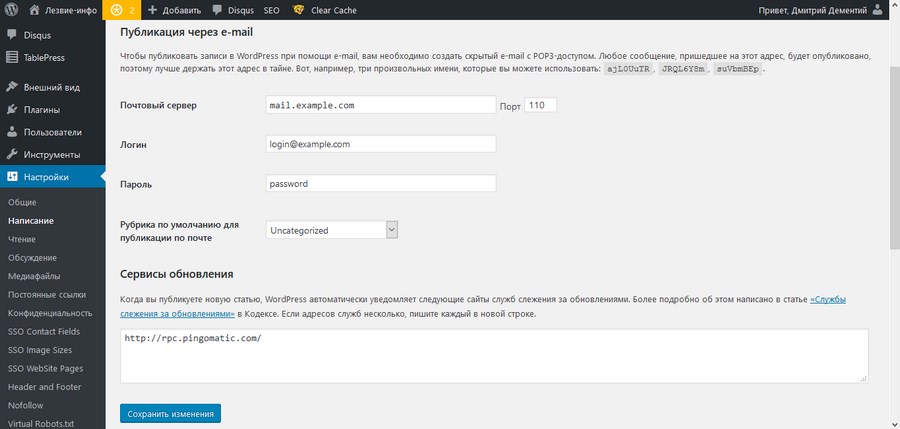
В разделе «Запись» выберите необходимые параметры. В начале работы подходят настройки форматирования по умолчанию, основной раздел и формат записи. Если вы хотите публиковать заметки по электронной почте, введите необходимые данные: адрес сервера, порт, логин и пароль. Для новичков, однако, лучше публиковать посты в административной области WordPress.
Убедитесь, что вы указали хотя бы одну надежную службу для отслеживания обновлений в разделе «Службы обновления». В этом случае поисковая система будет автоматически уведомлять вас о публикации нового материала. Например, сервис http://rpc.pingomatic.com select/. Сохраните изменения.

Каждый раз, когда вы нажимаете кнопку «Обновить», выбранные службы также будут получать уведомления. Чтобы предотвратить попадание доменов в списки пинг-спамеров, существует плагин WordPress Ping Optimizer. Установите его и настройте частоту обмена данными при изменениях.
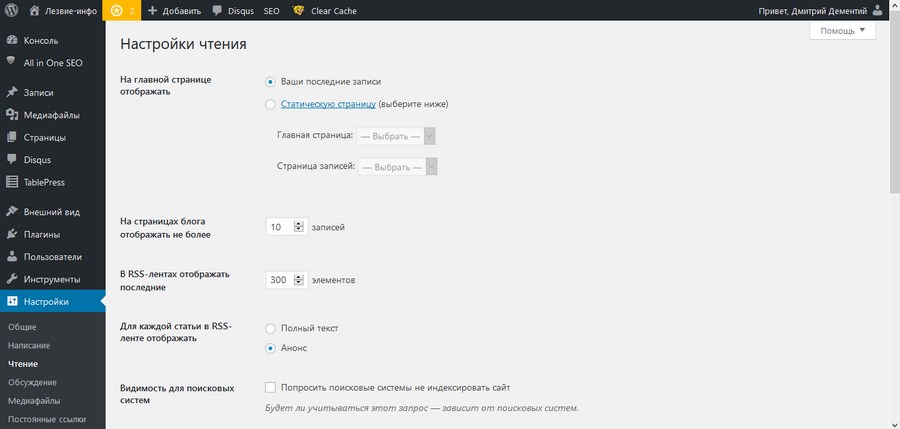
В разделе «Показания» укажите, что должно отображаться на главной странице сайта. Если вы создаете блог, то самыми важными должны быть последние записи. Для сайта со статичными страницами выберите одну из них в качестве главной и создайте отдельную страницу «блог», на которой будут отображаться записи. Вы можете посмотреть, как это выглядит на сайте проекта Teachline.
Укажите, сколько записей отображать на странице и в RSS-ленте. Выберите Показать в анонсах статей. Если по каким-то причинам вы не хотите, чтобы поисковые системы сразу проиндексировали сайт, поставьте галочку в соответствующем поле. Позже его можно удалить.

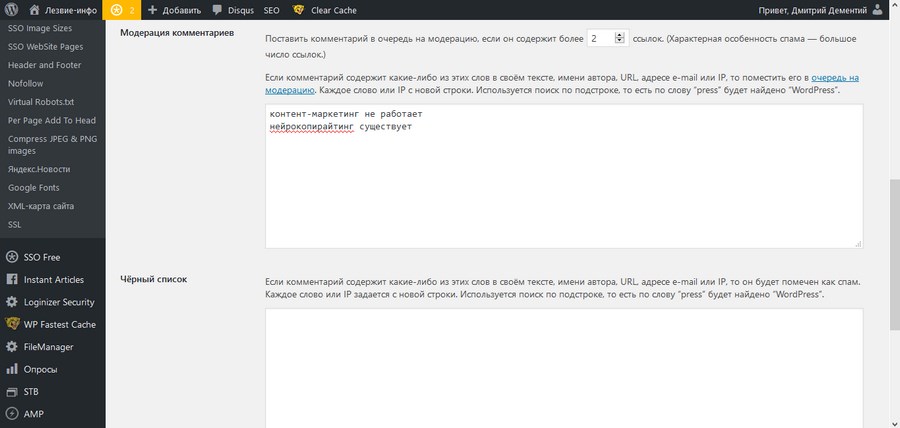
В разделе Настройки обсуждения выберите соответствующие параметры. В большинстве случаев достаточно настроек по умолчанию. Обратите внимание на поля «Модерация комментариев» и «Черный список». Вы можете указать символы, с которыми комментарии ставятся в очередь на модерацию или добавляются в список «спама» перед их публикацией. Эти настройки работают, если вы используете стандартные комментарии WordPress.

В разделе «Медиа» оставьте настройки по умолчанию.
В разделе Permalinks выберите структуру ссылок для вашего контента. Например, ссылка может содержать название поста и дату публикации или только название поста. Вы также можете добавить префиксы для ссылок на категории.

Чтобы настроить тему WordPress
Каждый шаблон имеет свои собственные настройки. Описание настроек темы по умолчанию двадцать девятнадцать поможет вам разобраться в шаблоне и настроить выбранный вами шаблон.
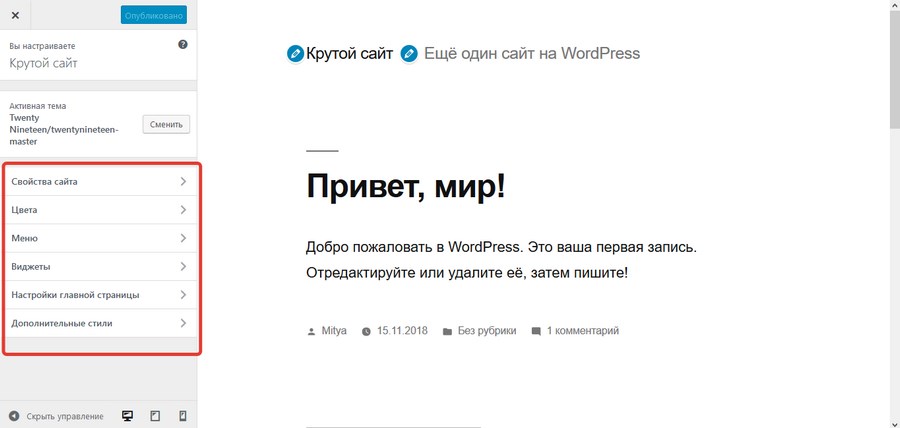
В приборной панели WordPress выберите меню «Внешний вид — Настроить». Откроется страница настройки темы или кастомайзер. Доступные элементы настройки можно увидеть в меню в левой части экрана.

В разделе «Свойства сайта» загрузите логотип, введите название и краткое описание сайта и добавьте фавикон.

В разделе Цвет выберите цветовую схему для шаблона и цвет фильтра прикрепленной фотографии.

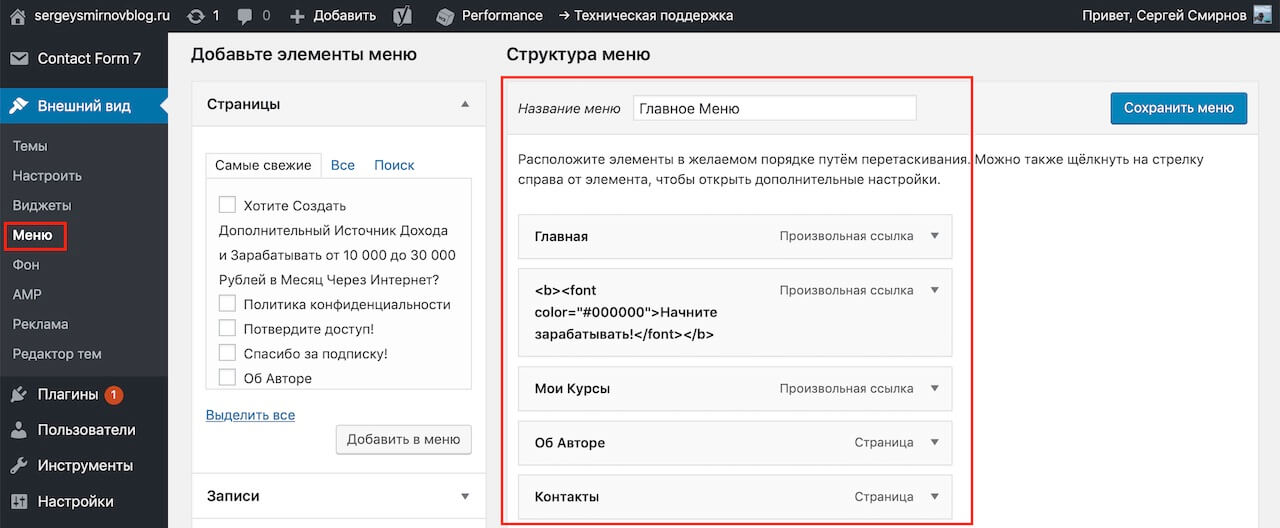
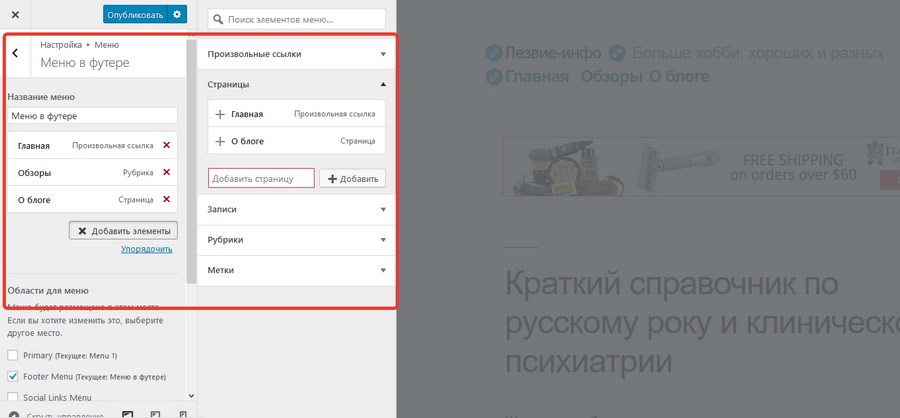
В разделе «Меню» установите меню сайта. Нажмите кнопку «Создать меню».

Укажите название и область меню.

Добавьте нужные страницы в меню и нажмите кнопку «Опубликовать».

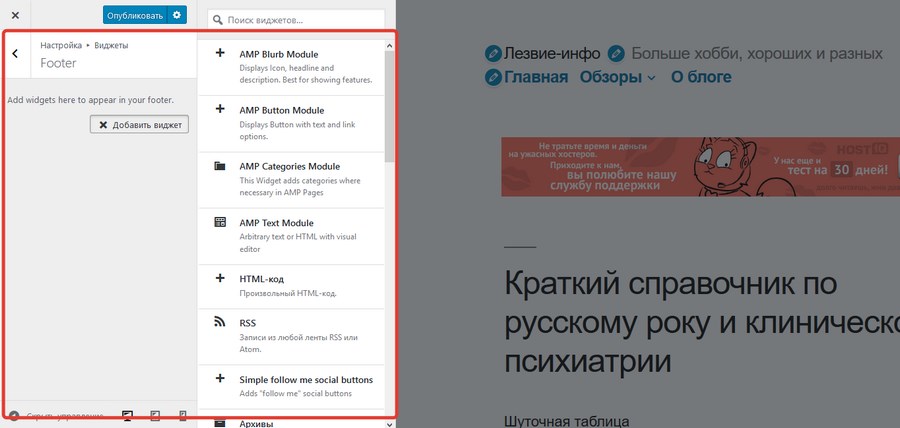
В разделе Виджеты добавьте виджеты на свой сайт. Обратите внимание, что в 2019 году вновь появилась стандартная тема WordPress с боковой панелью. Если он вам не нужен, просто удалите боковой виджет.

Как сделать тему WordPress грубой
Сформулируйте тему несколькими способами:
- Ручной способ
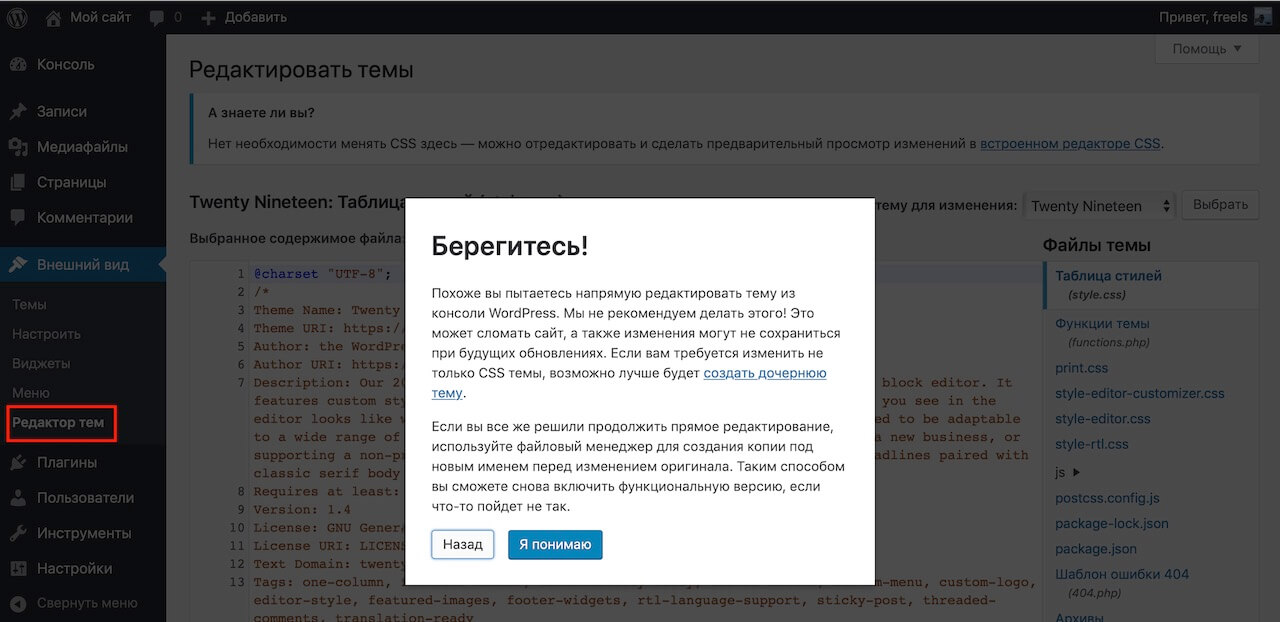
Файлы темы загружаются на компьютер, открывается любой текстовый редактор и текст кода редактируется вручную. Это требует много времени, умения и заботы. Этот метод не рекомендуется опытным пользователям WordPress, поскольку существует человеческий фактор: Существует высокая вероятность ошибок. Если он вдруг попадет в код, сайт может работать некорректно. Если нет резервной копии, восстановление сайта проблематично, и перевод приходится делать заново.
- С помощью плагинов
Плагин не вносит никаких изменений в код при редактировании, поскольку работает с другой копией темы.
- С помощью специальных программ
Программы предлагают больше возможностей для автоматизации работы по переводу тем. Они не требуют установки плагинов, которые занимают место на хостинге.
- Заказать перевод у компании или частного лица
Делегирование работы не отменяется. Если у вас есть деньги, но нет времени на перевод темы, или вы плохо знаете язык, всегда есть возможность передать эту задачу компетентному специалисту.
Самый удобный способ русификации тем — бесплатная программа Poedit. Скачайте его, установите на свой компьютер, а затем загрузите языковые файлы выбранного шаблона с вашего сайта на компьютер с помощью FTP-клиента, например FileZilla. Это также можно сделать с помощью таких плагинов, как File Manager. После установки действуйте в соответствии с алгоритмом, описанным ниже.
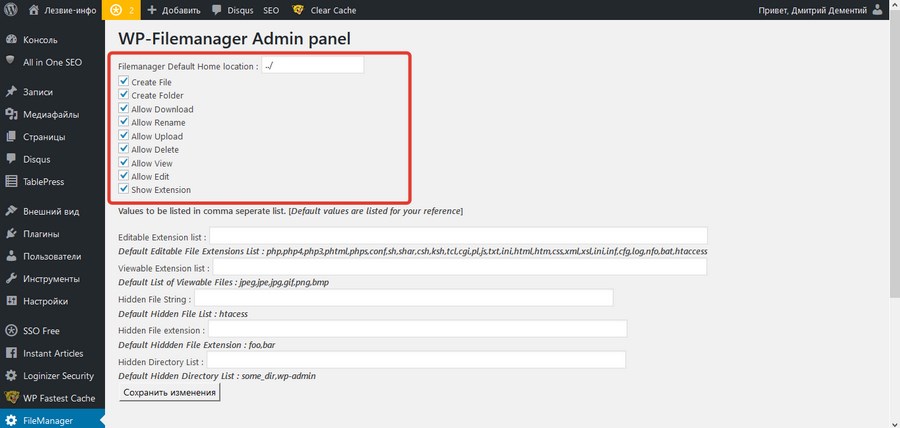
В консоли выберите меню Диспетчер файлов — Конфигурация. Установите конфигурацию, как показано на рисунке.

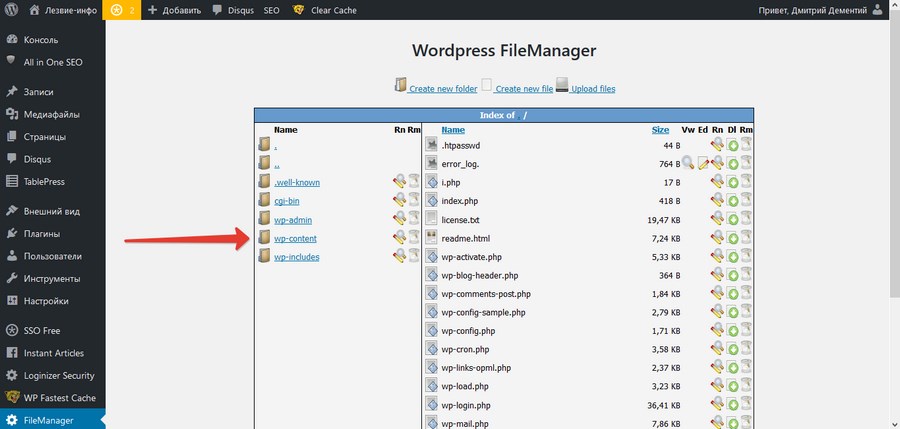
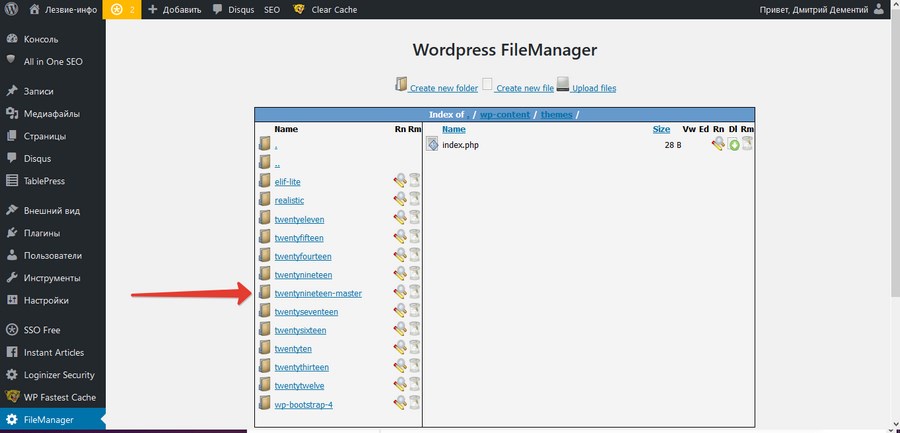
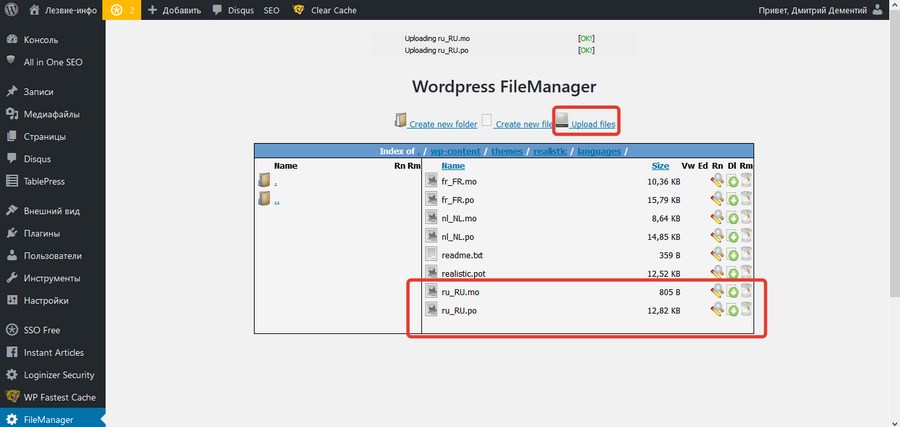
Менеджер файлов — В меню «Менеджер файлов» выберите папку wp — content-themes.

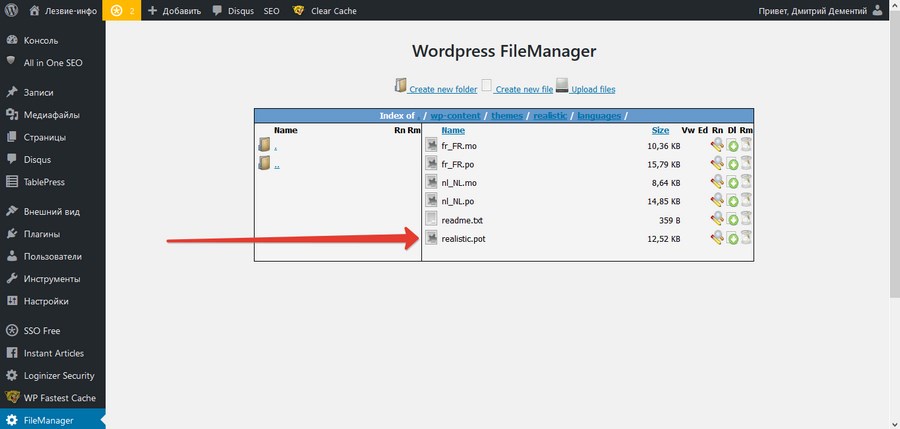
Выберите папку с темой, которую нужно русифицировать. Откройте в ней папку Languages.

Загрузите на компьютер файлы en.mo и en.po. Если таких файлов нет, то на компьютер загрузите файл с расширением pot.

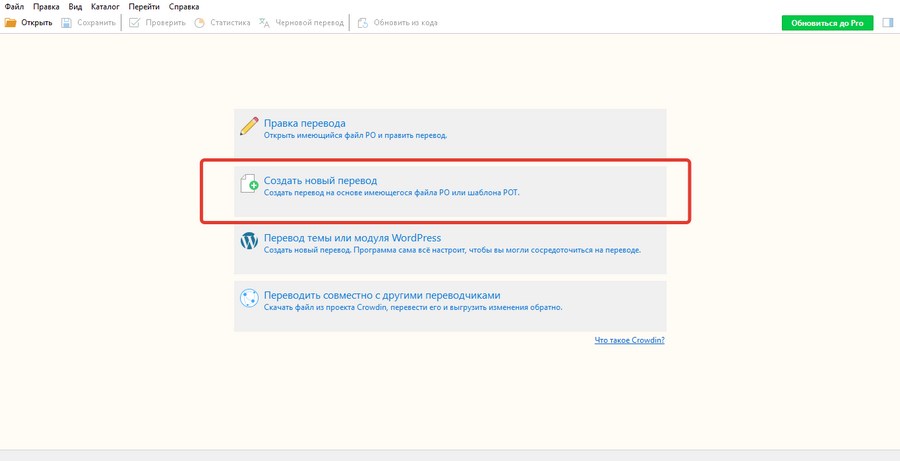
Откройте программу PoEdit и выберите опцию «Создать новый перевод».

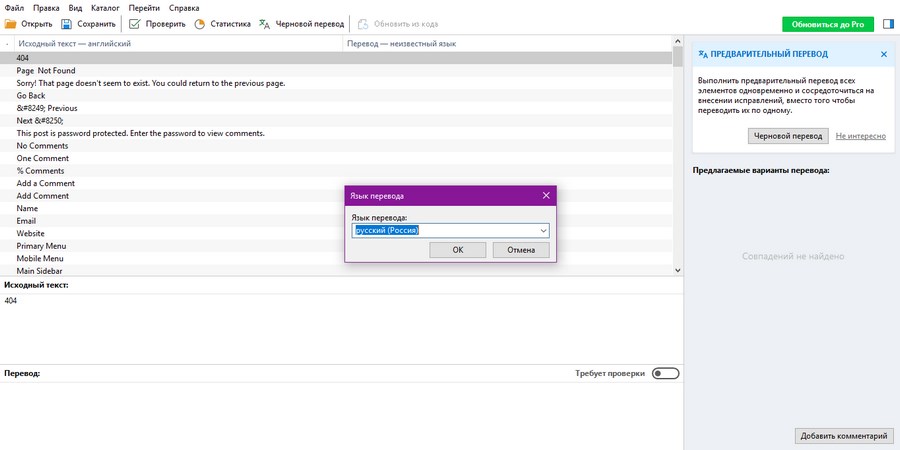
Откройте файл перевода и введите код языка.

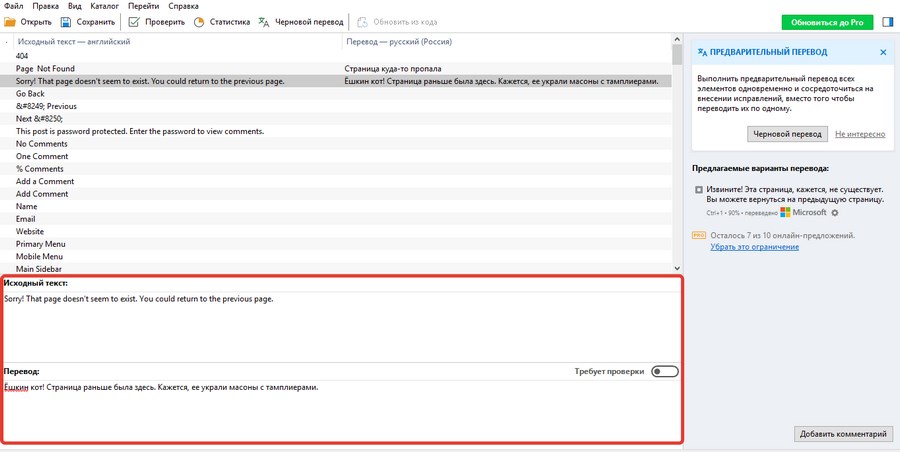
Перейдите к переводу. В поле» Исходный текст » программа отображает текст на английском языке. В поле «Перевод» необходимо добавить текст на русском языке.

Сохраните перевод. Программа загружает на жесткий диск вашего ПК два файла: ru_ru.mo и ru_ru.po। Загрузите эти файлы в папку langgs вашего шаблона с помощью функции Upload Files.

Вы зажали шаблон.
Для тех, кто хочет ускорить процесс перевода, владеет английским языком на среднем уровне или не владеет им, подойдет программа Seraphinite Typing Assistant. Его необходимо использовать вместе с poedit.
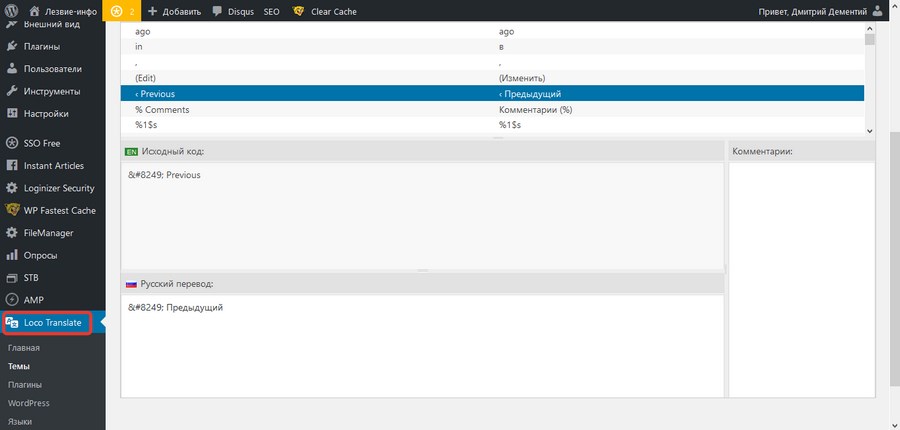
Вместо одного ПК можно использовать плагин Loco Translate. После установки и активации настройки в области администратора сайта отображается интерфейс для перевода шаблонов. Он также работает с языковыми файлами.

Еще несколько советов по выбору темы
- Выберите тему с адаптивным дизайном. Адаптивный дизайн одинаково хорошо отображается на всех устройствах: Настольный компьютер, планшет, смартфон — и динамически адаптируется к заданным окнам браузера. Согласно отчету Hootsuite «Global Digital 2020», на мобильный трафик приходится 50,1% всех пользователей Интернета.
- Не делайте много функций. Остановите свой выбор на той теме, которая подходит для ваших действий. Тема, перегруженная функциями, работает медленнее, что негативно сказывается на поисковом рейтинге. Поисковые системы «любят» быстрые страницы.
- Обратите внимание на показатели количества загрузок и частоты обновлений. Если тема редко или никогда не обновляется, лучше обойти ее стороной. Маловероятно, что такая тема будет соответствовать требованиям времени к дизайну, SEO и безопасности.
Шаг №5: Мы решаем практические проблемы с помощью плагинов для WordPress.
Плагины — одна из болезней неопытных владельцев сайтов на WordPress. После того как новички едва зарегистрировали ресурс, они ищут статьи типа «100 лучших плагинов для WordPress» и устанавливают десятки расширений. Это может замедлить работу сайта.
Хуже того, вместо того чтобы создавать интересный и полезный контент для посетителей сайта, такой веб-мастер полностью сосредотачивается на поиске и настройке новых плагинов. Он забывает, что это всего лишь инструмент, а не цель.
Используйте плагины с осторожностью и устанавливайте только то, что необходимо. С помощью плагинов вы можете делать следующее:
- Обеспечьте безопасность веб-сайта.
- Боритесь со спамом.
- Оптимизируйте ресурс под требования поисковых систем.
- Повышение функциональности и улучшение удобства использования.
Как использовать плагины для обеспечения безопасности сайта в WordPress.
Сайт сталкивается с двумя глобальными угрозами. Первое — это вы сами. Стремление к совершенству и инновациям может привести веб-мастера к рискованным экспериментам с кодом и программами, которые могут привести к потере информации. Вы можете защитить себя от этого, используя плагины, которые создают резервные копии сайта.
Вторая опасность — несанкционированный доступ к ресурсу. Злоумышленники могут попытаться получить доступ к вашему сайту, чтобы разместить на нем вредоносный код или просто украсть его.
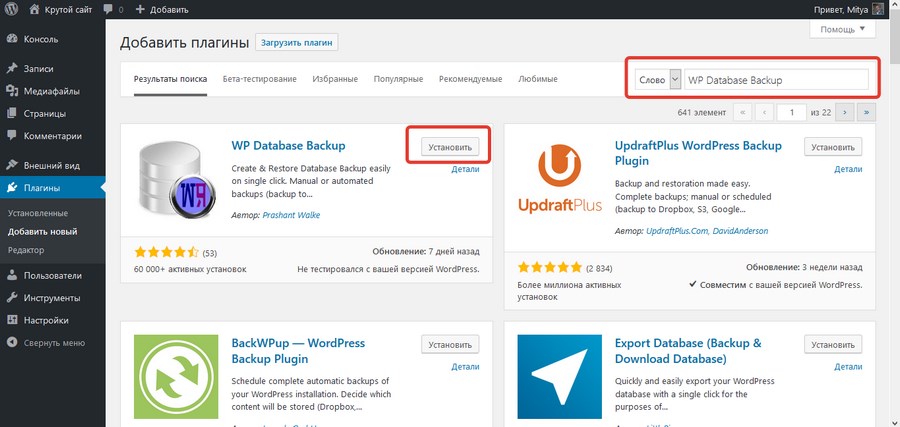
Используйте один из перечисленных плагинов для регулярного создания резервных копий сайта:
- Wp database Backup — пока не переведена на русский язык;
- Backupwordpress — имеет русскую версию, но обновляется реже;
- Резервное копирование и восстановление WordPress — ❶ нет
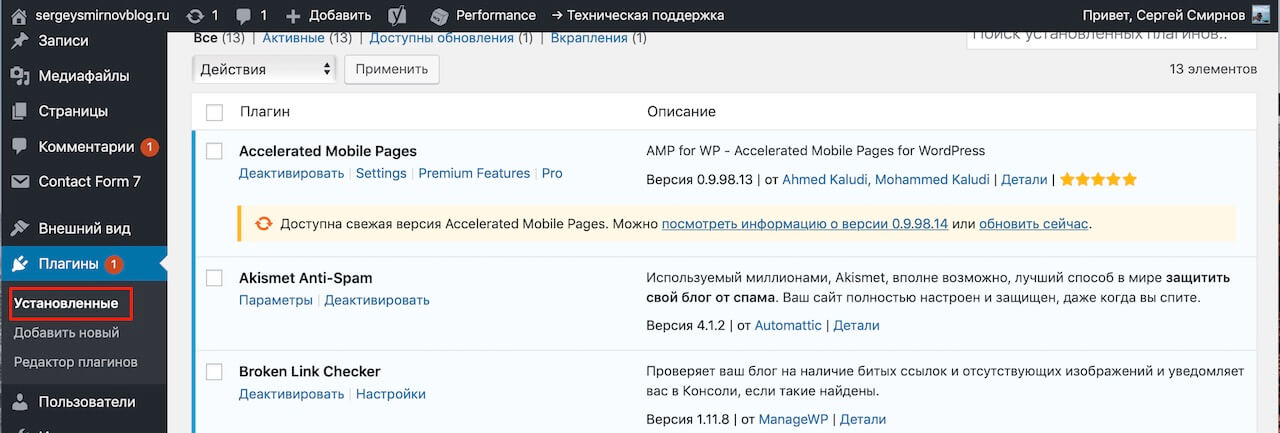
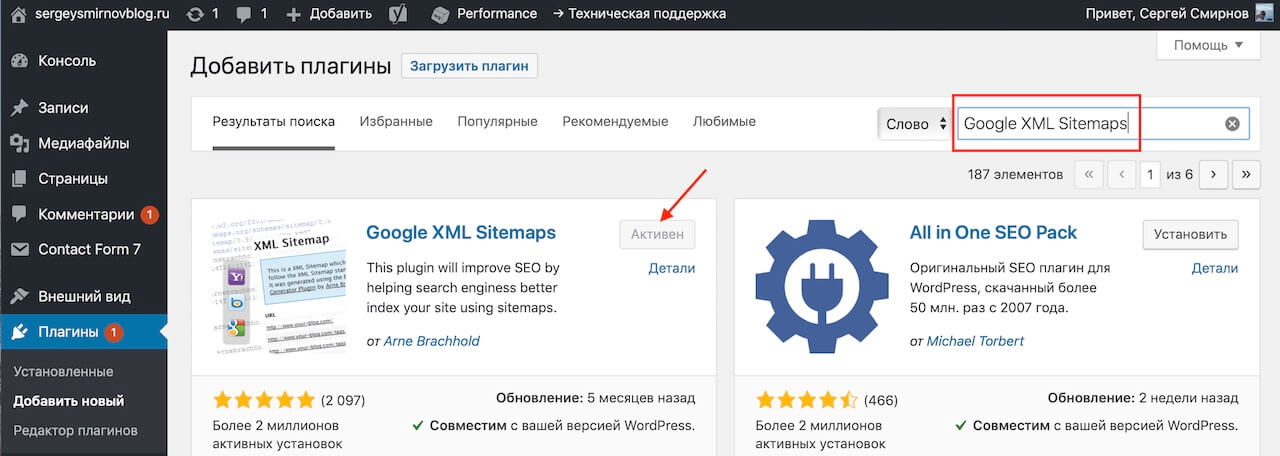
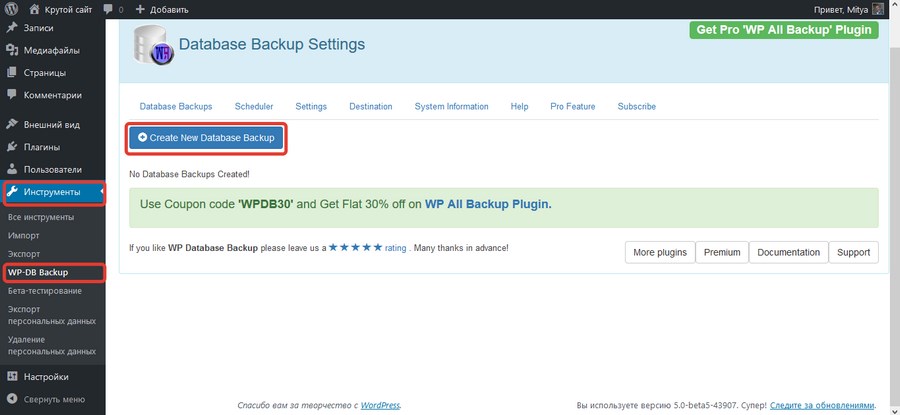
Чтобы установить выбранный плагин, зайдите в меню «Плагин — Добавить новый.»». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Enter «. Вы также можете скачать плагин с сайта разработчика и установить его, используя функцию «Download Plugin» в верхней части административного окна.

После установки нажмите на кнопку» Установить «, активируйте плагин Теперь настройте параметры резервного копирования Выберите меню» Инструменты — ⑦ резервное копирование «. Нажмите на кнопку Создать новую резервную копию базы данных Вы создали резервную копию, если это необходимо

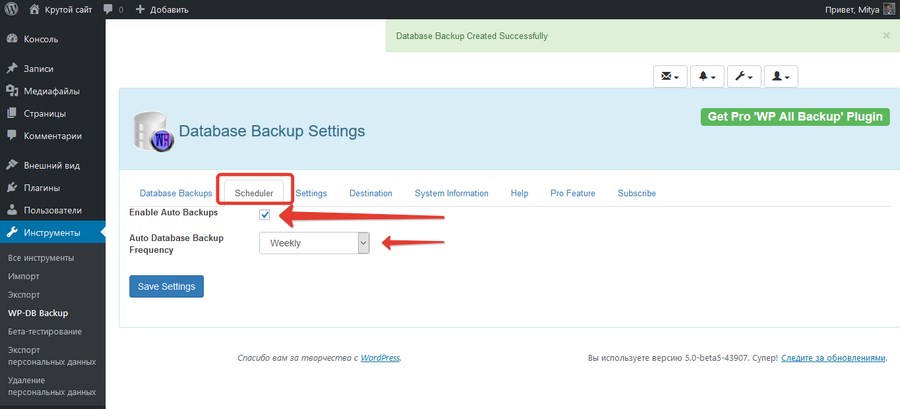
Настройте регулярное резервное копирование по расписанию Перейдите в шейдер REGISTER CARD, активируйте автоматическое создание резервных копий и выберите частоту создания архивов

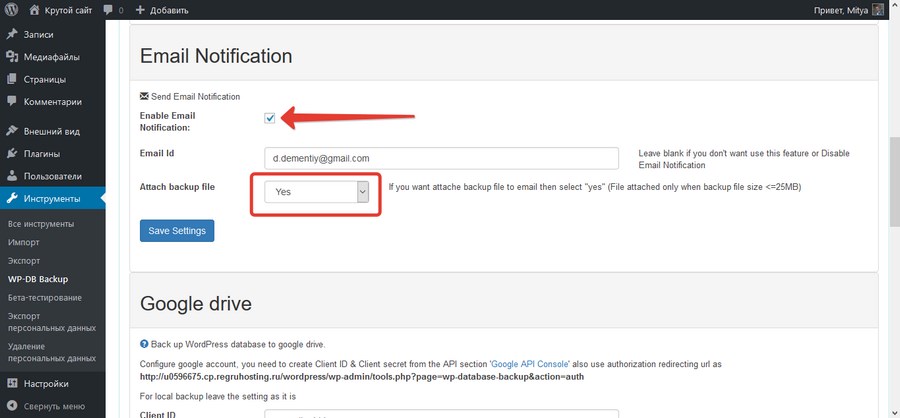
В пункте назначения REGISTERCARD включите автоматическое сохранение архива на диске ⑦ или отправьте его на диск ⑦ — ❶.

Используйте один из этих плагинов для защиты сайта от несанкционированного доступа или взлома путем перебора или брутфорса:
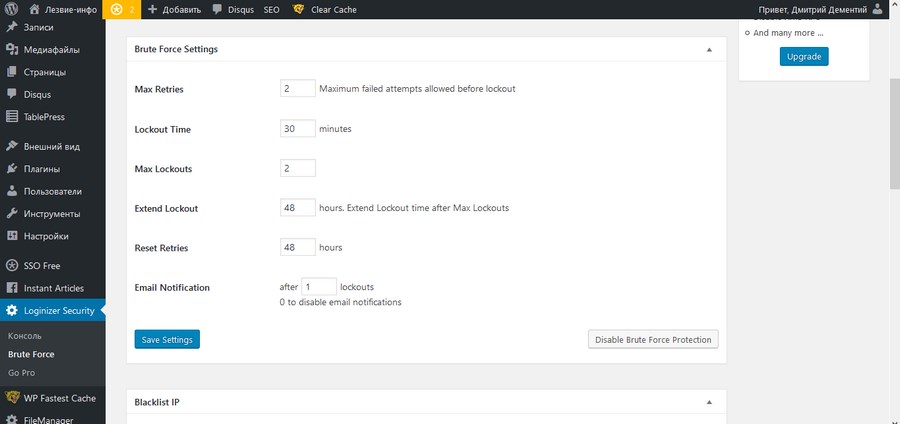
- Loginr security Один из самых популярных плагинов -Defender имеет более 1 миллиона установок Установка надежно защищает сайт от взлома методом «baking» или «brute».
- Блокировка входа Функциональность аналогична предыдущей Вы можете установить максимальное количество попыток через IP в единицу времени и продолжительность такой блокировки
Есть плагины, которые сочетают в себе сразу несколько функций безопасности Это удобно Я рекомендую обратить внимание на комплексные решения для защиты сайта, например, плагин ❶ Security ⑦ Security имеет очень продвинутые функции для защиты от различных внешних угроз:
- Создание резервной копии;
- Обнаружение ошибок с кодом 404;
- Блокирование отдельных пользователей;
- Защита от хакерских атак;
- Отслеживание изменений на сайте;
- Скрытие страницы входа в административную зону;
- Смена SSL;
- Принудительное использование доверенных паролей;
- Множество способов «самостоятельной установки» системы.

Борьба со спамом на сайте WordPress
Плагины для борьбы со спамом актуальны, если вы используете встроенный механизм комментариев WordPress Сторонние системы, например, Discus, сами защищены от него
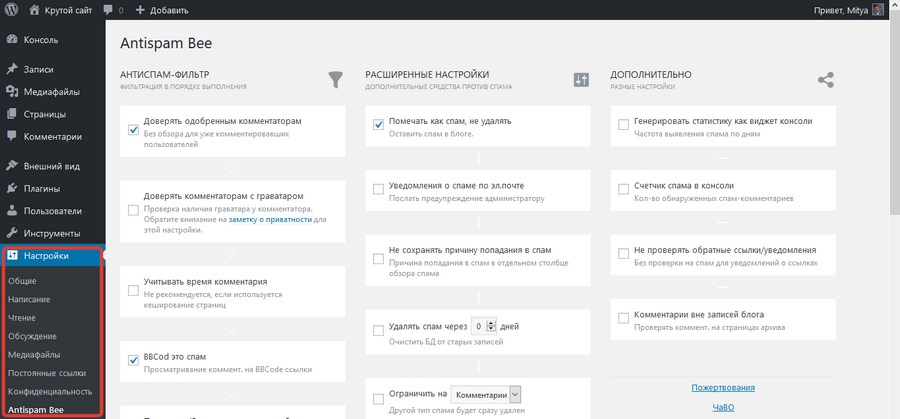
Вы можете защитить себя от спама с помощью плагинов, например, Bodybuidel или Bodybuidel После установки Antispam B плагин работает в фоновом режиме Обычно подходят настройки по умолчанию, а если вам нужно что-то изменить, зайдите в меню Admis «Настройки-Antispam B»

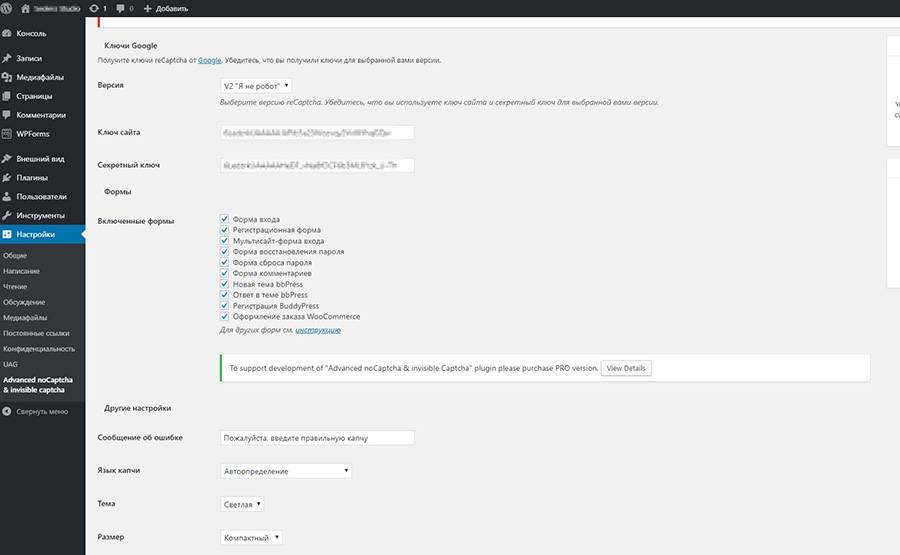
④ Еще один хороший плагин, используемый технологией, называется advanced⑦&⑦; invisible captcha Теперь спам фильтруется с помощью искусственного интеллекта для настройки. Вам просто нужно зарегистрировать свой сайт в❶; выбрать версию и получить два ключа — обычный и секретный — для использования его с плагином.

Как развернуть SEO-сайт на WordPress
WordPress по умолчанию C-friendly CMS Однако есть функции, без которых сайт нельзя считать полностью соответствующим требованиям поисковых систем Вот они:
- Создание и обновление плана участка
- ИЗМЕНИТЬ URL।
- Оптимизация титульных страниц
- Автоматическое создание страниц метаданных
- Блокирование дублированного контента
- Создание микродубликатов страниц
- Добавить файлы .htaccess check Show not tell.txt।
Для решения этих проблем создайте SEO-слой из трех групп: программы для создания sitemaps, ресурсы для создания микродисков и программы для технической оптимизации. Используйте один из следующих плагинов для создания карты сайта:
- В: Google XML sitemap.
- Простая карта сайта WP.
- Google SiteMap от компании BestWebsoft.
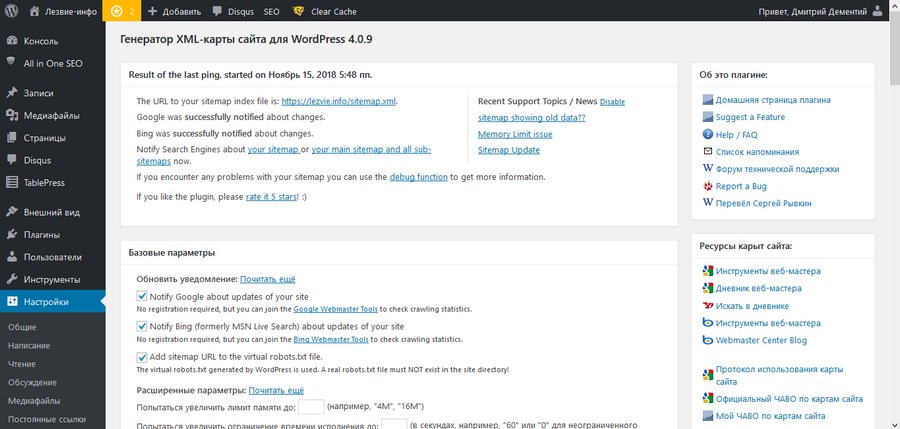
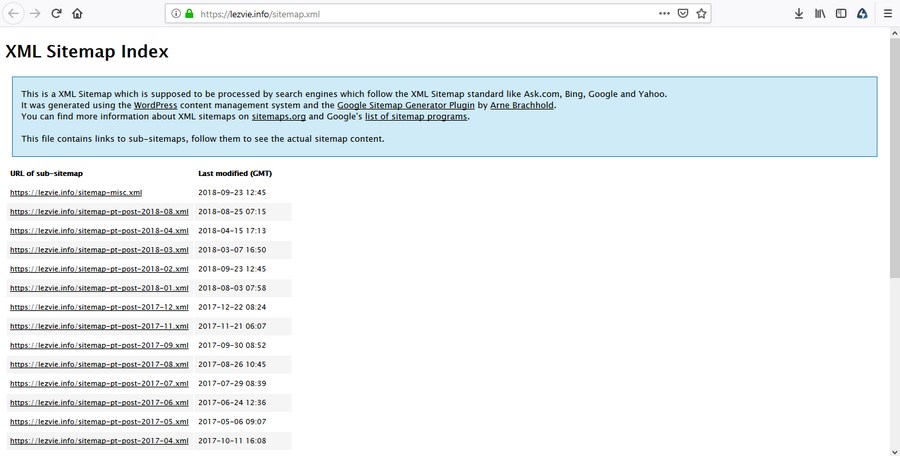
Установите и активируйте выбранный плагин, например, Google XML Sitemap.

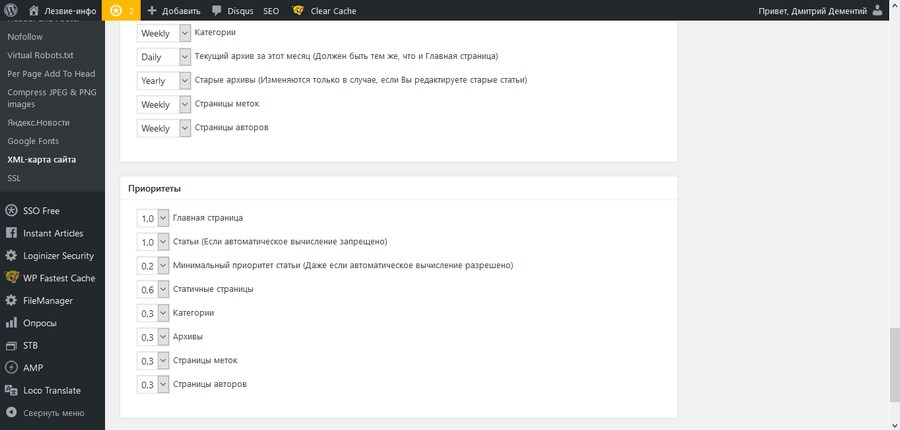
Лучше всего запустить Webmaster, чтобы оставить настройки по умолчанию. После активации плагин создавал карту сайта, адрес которой robot.добавлял в TXT-файл и готовился информировать поисковые системы об обновлениях ресурса.

Если вы считаете себя опытным веб-мастером, вы можете изменить настройки плагина. В разделе «Дополнительные страницы» вы можете вручную добавить URL-адреса в карточку сайта, которые не были включены автоматически. В разделе «Приоритет статей» определите метод расчета приоритета индексации материала. В разделах «Изменить частоту» и «Настройки» вы можете порекомендовать наиболее приоритетный для поиска роботов в контенте вашего типа мнения.

Используйте один из следующих плагинов для технической оптимизации ресурса:
- Все в одном SEO-пакете.
- WordPress SEO by Yoast.
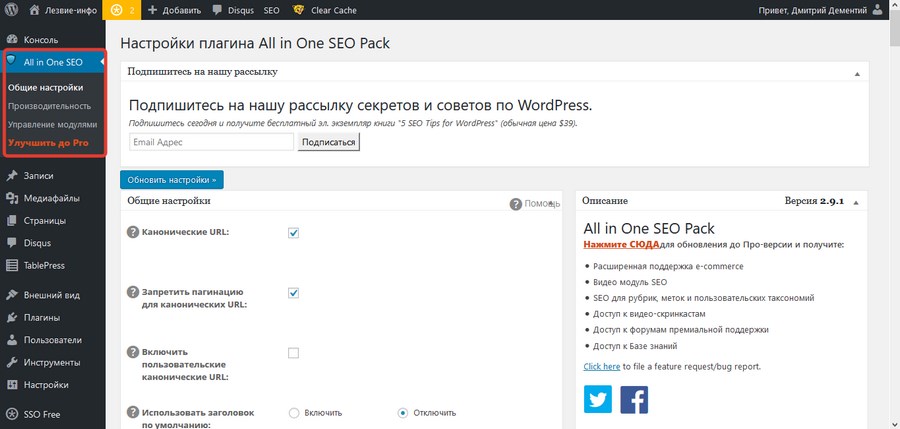
Установите и активируйте выбранный плагин, например, all in one SEO Pack. Используйте настройки по умолчанию, если вы знакомы только с WordPress. Если вы считаете себя продвинутым веб-мастером, вы можете изменить некоторые настройки модуля SEO. Для этого выберите меню «Все в одном SEO» в консоли Engine.

Обратите внимание на приведенные ниже настройки.
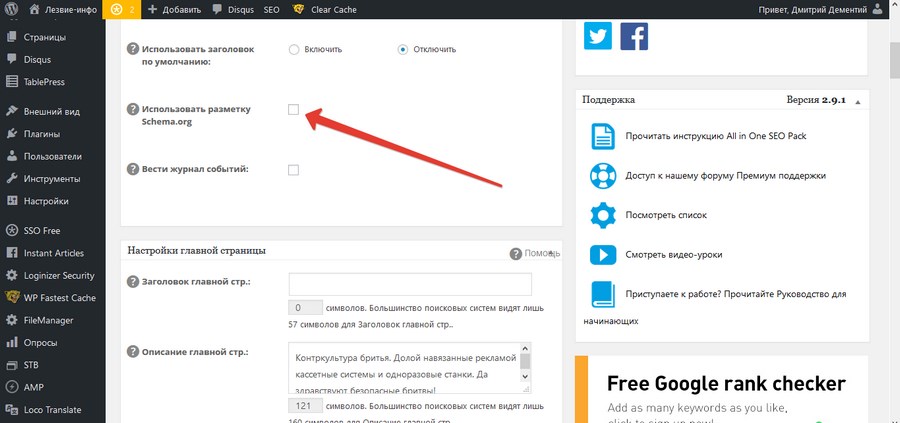
В разделе «Основные настройки» используйте Schema.Uncheck напротив элемента разметки Org. Разметить страницу лучше с помощью другого плагина.

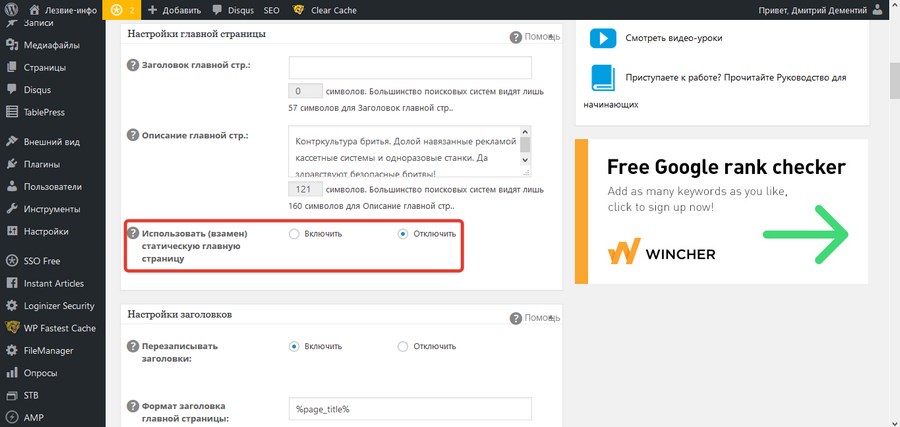
Если вы используете страницу записи в качестве главной страницы, укажите заголовок, описание и ключевые слова в разделе «Настройки главной страницы». Если статическая страница используется в качестве главной, установите флаг в поле «Включить».

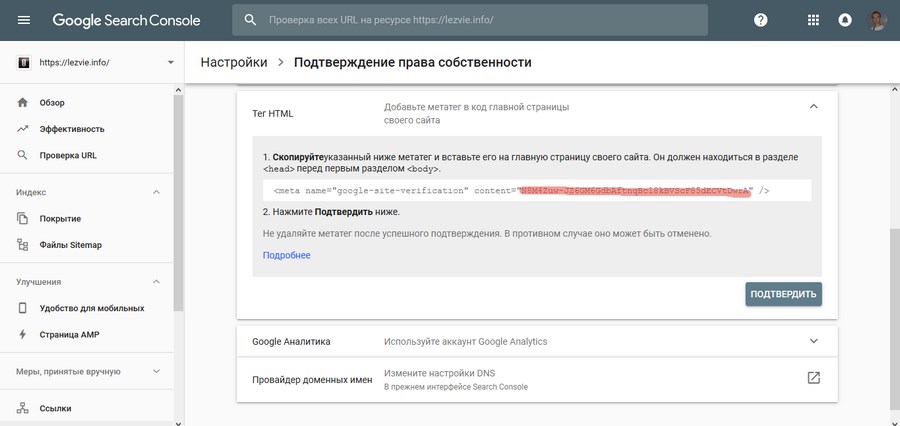
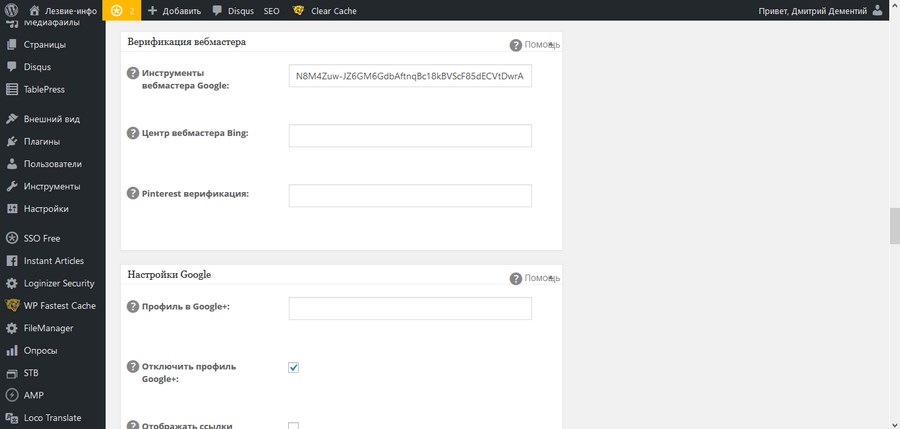
В разделе «Настройки для веб-мастеров» укажите код подтверждения для ресурса в Google Webmaster Office. Для этого добавьте новый ресурс в разделе «Инструменты для вебмастеров» и выберите альтернативные методы проверки. Скопируйте часть HTML-кода, приведенного на рисунке.

Вставьте его в «Google Webmaster Tools» на странице настроек плагина.

Сохраните параметры плагина. Нажмите кнопку «Подтвердить» в кабинете веб-мастера.
Используйте один из следующих плагинов для разметки страниц:
Swarm of WPSSO и WPSSO JSON — это первый плагин, а второй — расширение. Используя оригинальное решение сайта, можно добавить маркер открытой диаграммы. С помощью второго, используя JSON-ll, применяется разметка Schema.org. WP SEO создал схему данных на сайте с помощью этого плагина.Вы можете добавить различные схемы Schema .org, включая статьи, посты в блогах и обзоры. Нотация применяется с использованием JSON-LL. Плагин Schema app Это приложение на сайте позволяет добавлять различные типы
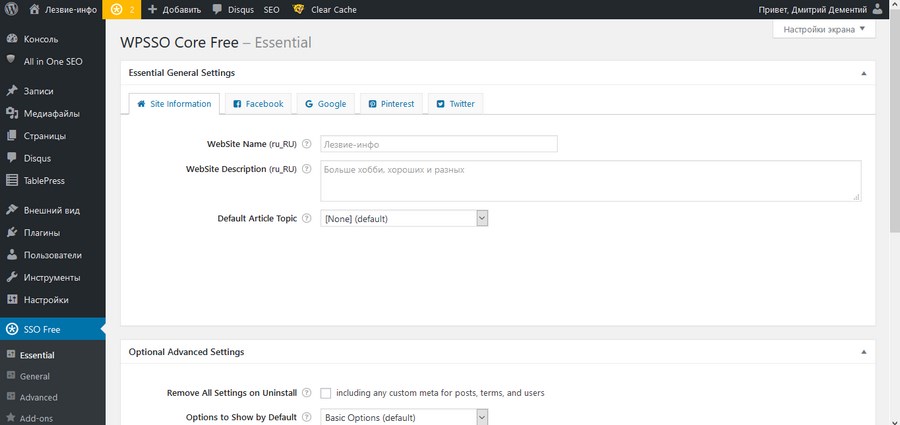
Установите и активируйте плагины WPSSO и WPSSO JSON. В консоли, на странице Plugin Settings, в разделе Required Settings введите информацию о сайте и информацию для открытой диаграммы. Не изменяйте другие настройки.

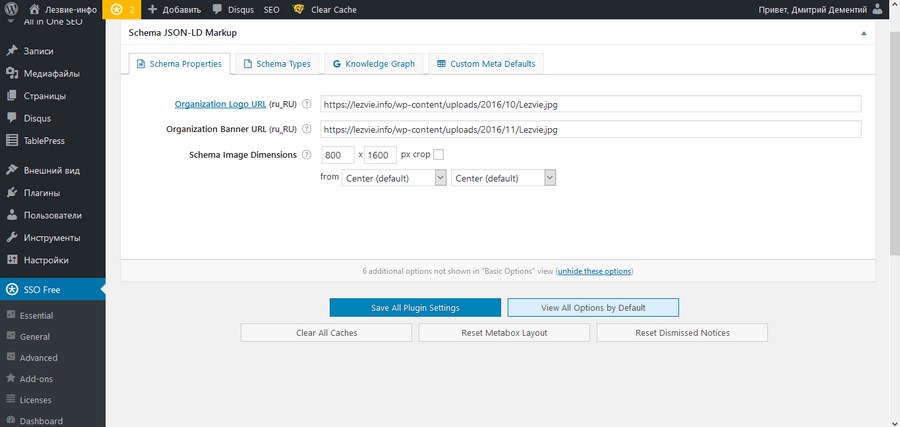
Перейдите в раздел «Разметка схемы». В полях Organisation Logo Image URL и Organisation Banner URL указываются URL-адреса сайта, на котором размещены логотип и баннер. Эти изображения можно использовать на странице результатов поиска.

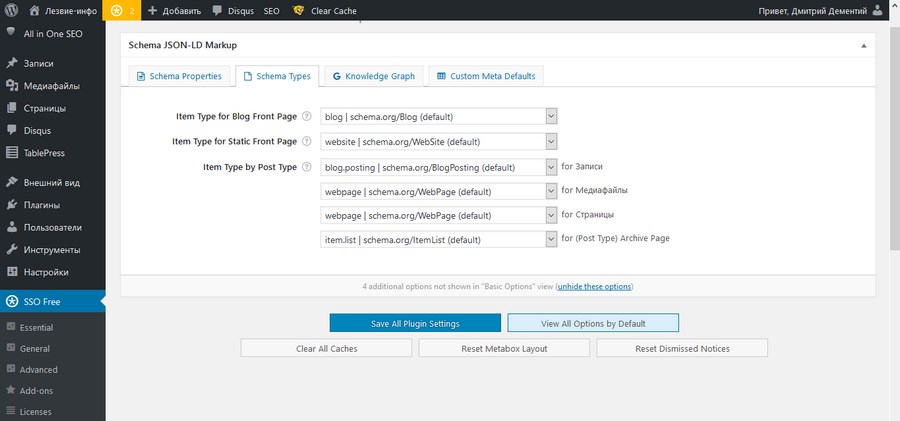
Используйте выпадающее меню, чтобы выбрать тип основного тега для страницы блога, главной статической страницы. Вам понадобятся следующие типы: Блог и веб-сайт соответственно.
Выберите тип маркера для страниц публикаций, статических страниц и страниц с медиафайлами. Для страниц с записями подходят теги статей и типов записей в блогах. Выбор зависит от формата публикаций в блоге.
Маркер для блогпостинга — производная от типа статьи. В дополнение к блог-постингу, разметка типа статьи включает в себя новостную статью или «новость». То есть размещение в блоге включает в себя все семантические данные из статьи.
Если вы публикуете короткие заметки, личные наблюдения и впечатления в живом журнале, используйте тип блог-постинга. Тип статьи больше подходит для обзоров, аналитических статей, руководств, как в блоге «Текстерры». Для статических страниц и страниц с медиафайлами необходимо указать тип веб-страницы.

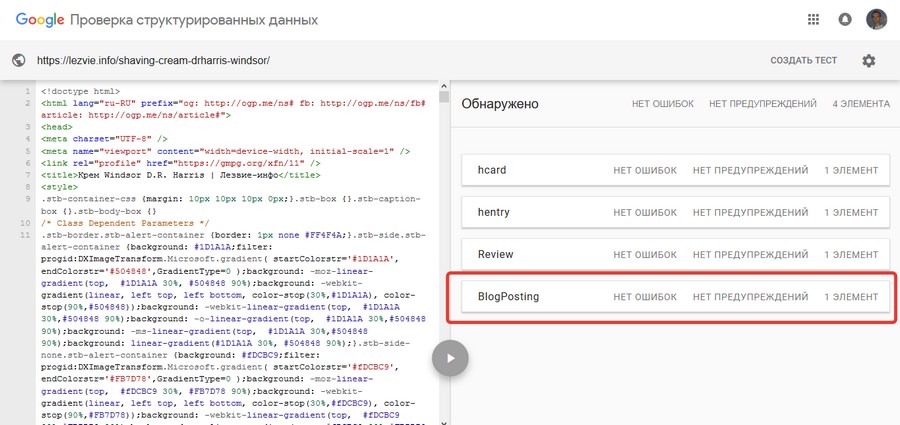
После сохранения настроек плагин автоматически добавляет выбранный тип тега на страницы сайта. В том числе семантические данные отображаются на существующих страницах. Вы можете проверить это с помощью инструмента проверки структурированных данных Google.

Что делать, если вы публикуете материалы разных типов: Лонгидер, короткие заметки и новости? В этом случае лучше выбрать правильный тег для каждой публикации. Вместо надстройки WPSSO JSON используйте плагин WP SEO structure Data Schema.
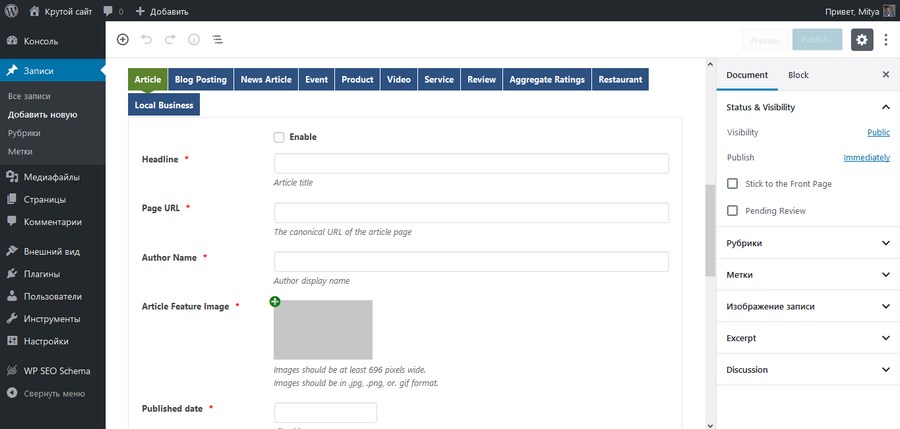
После установки и активации плагина на странице редактирования поста появится дополнительный раздел. Это позволяет выбрать тип разметки и указать структурированные данные.

Недостатком плагина является необходимость отмечать каждую публикацию вручную. К преимуществам относится поддержка дополнительных типов маркировки, например, отзывов, товаров и собранных отзывов. Бесплатная версия WPSSO JSON не поддерживает этот тип.
Texterra, кстати, занимается интегрированной рекламой в интернете. Помимо SEO, услуга включает в себя работу в различных областях: SMM, контент- и видеомаркетинг, электронная почта и т.д.
Как повысить функциональность и удобство использования ресурса
Можно и нужно повышать функциональность и удобство использования. Мы уже говорили, что некоторые владельцы сайтов на WordPress настолько далеки от этого процесса, что устанавливают десятки и даже сотни плагинов. Чтобы избежать этой ошибки, увеличивайте функциональность и улучшайте удобство использования не с помощью плагинов, а путем определения проблем и задач, необходимых для их решения.
Например, если вам нужен интернет-магазин, ищите плагины для электронной коммерции. Если вы чувствуете, что система навигации по умолчанию не подходит для пользователей, поищите плагины, которые позволяют добавлять хлебные крошки и ссылки на страницы сайта с похожим содержанием. Вы также можете использовать плагины для создания формы быстрой связи с владельцем сайта, отображения списка самых активных комментаторов в Sidbara, показа посетителям формы подписки и решения других задач.
Например, если вы хотите создать интернет-магазин на WordPress, поищите плагины для электронной коммерции. Если вы чувствуете, что система навигации по умолчанию не подходит для пользователей, поищите плагины, которые позволяют добавлять хлебные крошки на страницы сайта и ссылки на похожий контент. Используя плагины, вы также можете добавить форму быстрой связи с владельцем сайта, отображать список самых активных комментаторов в боковой панели, показывать посетителям форму подписки и решать другие задачи.
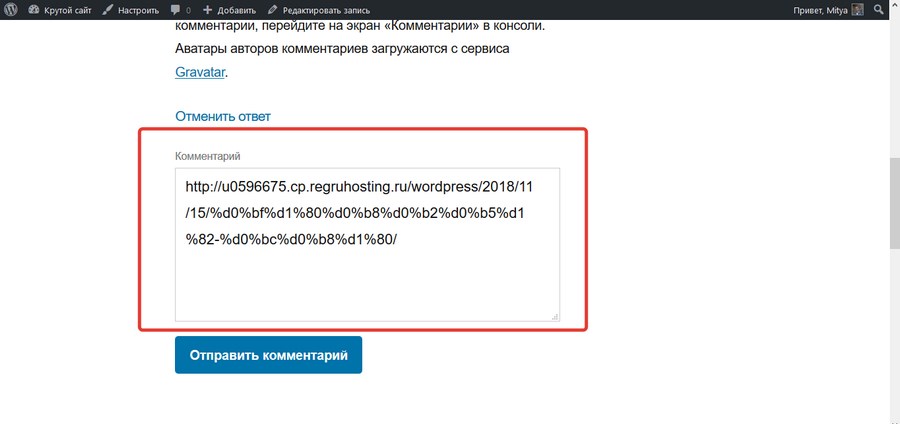
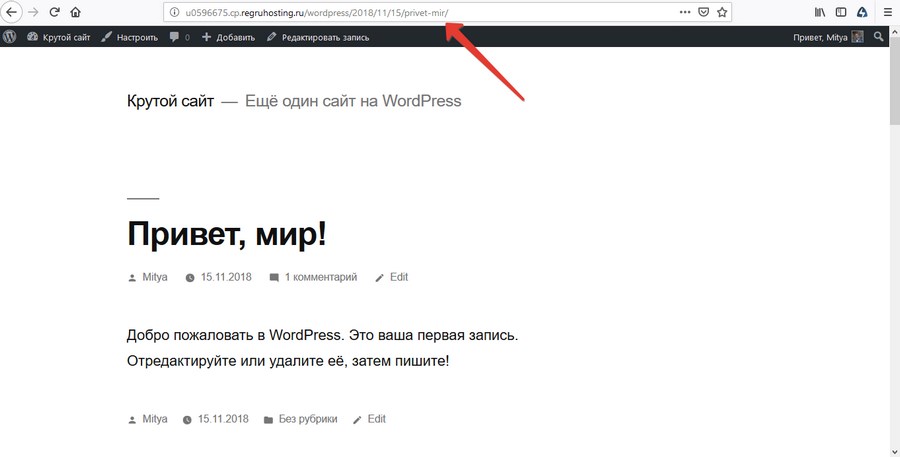
Улучшение удобства использования за счет латинизации URL сайта. Обратите внимание на ссылку, которую CMS генерирует по умолчанию. В нем есть кириллические буквы.

Скопируйте и вставьте URL-адрес в комментарии на сайте или в текстовый редактор.

Ссылки остаются одним из факторов ранжирования сайта, поэтому важно заниматься построением естественных ссылок. У пользователей значительно уменьшается желание обращаться к вам, если вместо удобного и понятного человека вам приходится публиковать какого-то крокодила.
Эту проблему можно решить с помощью WP Translation или аналогичного плагина. Установите и активируйте выбранный модуль.

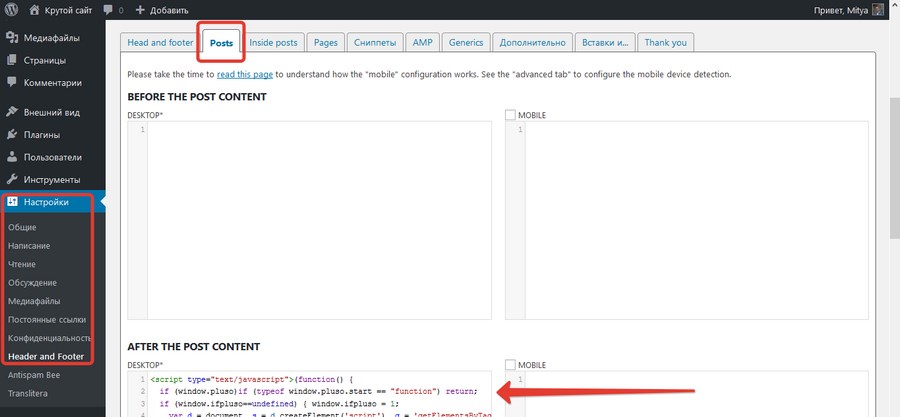
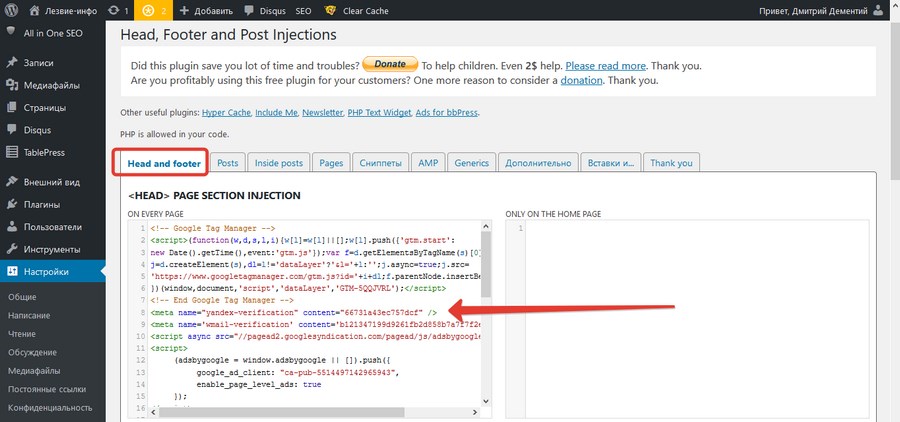
Добавьте кнопки поделиться на страницы социальных сетей. Эту проблему можно решить по-разному. Например, установите и активируйте инъекции для заголовков, колонтитулов и постов. Это полезная надстройка: с ее помощью можно добавить любой код для всех или отельных страниц сайта.
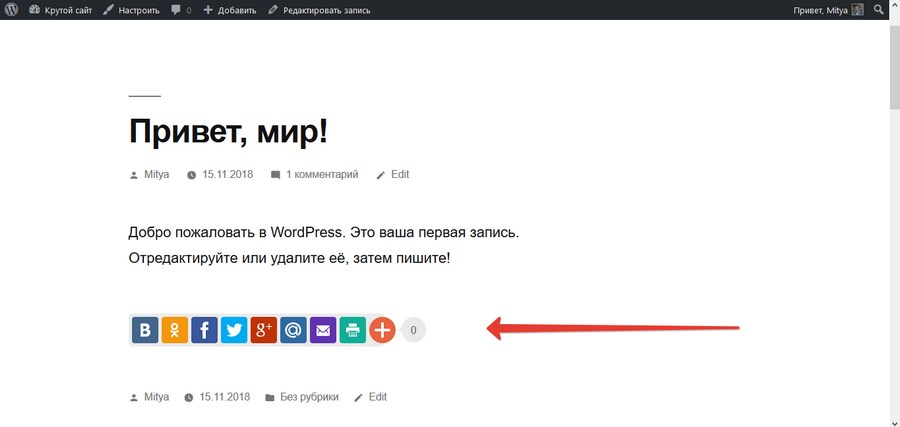
Выберите услугу Schering, например, pluso. Установите блок» Поделиться » и скопируйте код, предложенный системой. В администраторе сайта перейдите в меню «Настройки — Верхние и нижние колонтитулы». Откройте вкладку «Сообщения». Вставьте код после или перед публикацией.

Сохраните изменения и проверьте, как отображаются кнопки.

Шаг №6: Установить коды сервиса Analytics и подключить сайт к блокировщикам вебмастера.
Проблема, указанная в подзаголовке, решается несколькими способами. Например, если вы установили плагин All In One SEO Pack, вы уже подключили ресурс к кабинету вебмастера Google. Подключите сайт к Вебмастеру, Метрике и Google Analytics с помощью уже установленных хедера, футера и пост-инжекта.
Зарегистрируйте сайт в этих сервисах. Инструкции по регистрации «Яндекс.Инструкции для «Вебмастера», «Метрики» и Google Analytics можно найти в разделе «Текстер».
После регистрации на сервисе скопируйте и вставьте код отслеживания или тег подтверждения на сайт. Для этого перейдите на вкладку header и footer на странице настроек плагина.

Вы можете подключить любую внешнюю службу к Google Tags. Код менеджера тегов должен быть установлен в разделах head и body каждой страницы сайта с помощью инъекций head, footer и post. О работе с Tag Dispatcher вы можете прочитать в нашем руководстве.
Шаг №7: Как создавать страницы и посты на сайте под управлением WordPress.
Начиная с пятой версии в WordPress по умолчанию используется плагин Gutenberg. Это блочный редактор, похожий на визуальные редакторы, используемые дизайнерами страниц.
Gutenberg более практичен и функционален, чем классический редактор WordPress. Он позволяет создавать страницы с любой структурой, вставлять в записи виджеты и мультимедиа, менять местами блоки контента и многое другое.
Новый редактор интуитивно понятен, поэтому с ним легко работать. Подробнее об этом можно прочитать в подразделе о создании статической страницы, а о классической — в разделе о создании публикаций.
Чтобы создать статическую страницу
Следуйте алгоритму, описанному ниже.
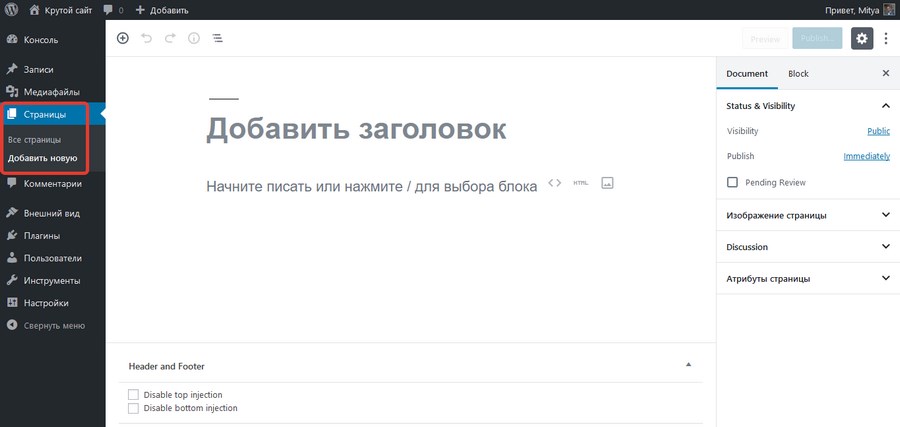
Выберите страницу «Страница — добавить новую».

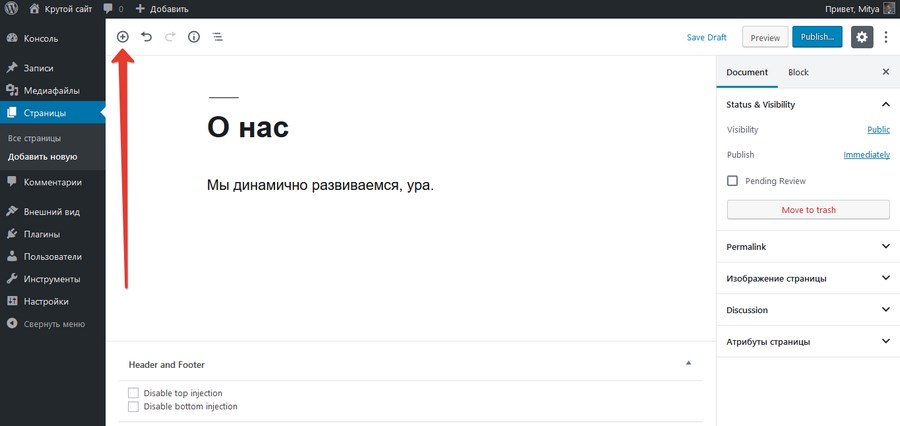
Добавьте заголовки страниц. Затем следуйте инструкциям редактора. Напишите текст или нажмите на символ плюса, чтобы добавить блок контента.

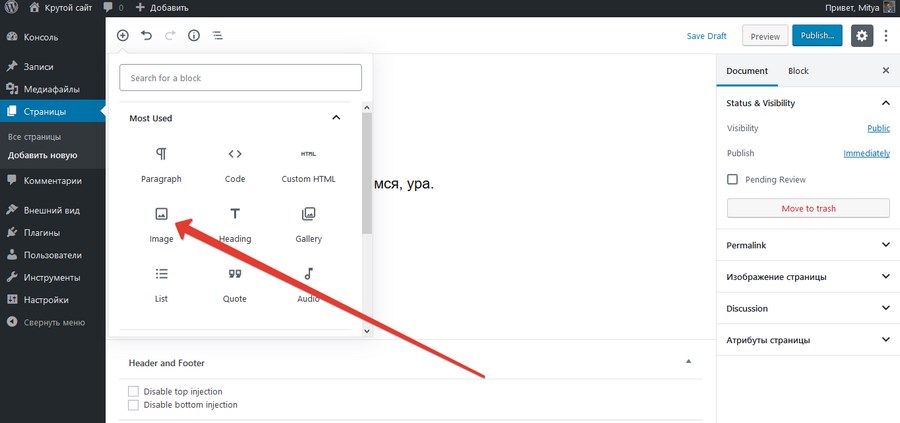
Например, чтобы добавить фотографию, выберите соответствующий блок.

Выберите изображение и положение изображения на странице.

В Gutenberg доступны десятки вариантов блоков. Например, кнопки, произвольные коды, встраивание публикаций из социальных сетей и так далее. Вы можете украсить свой блог.
Опубликуйте страницу после редактирования.

Проверьте правильность работы материала. При необходимости отредактируйте страницу.
Как создать публикацию
Создание издания рассматривается на примере классического редактора. Начиная с пятой версии WordPress, он должен быть установлен как отдельный плагин. Конечно, вы можете использовать New Gutenberg для страниц, но он не такой гибкий.
Чтобы добавить запись, выберите меню «Записи — Добавить новую».
Большинство шаблонов поддерживают несколько форматов записей. Выберите правильный вариант.

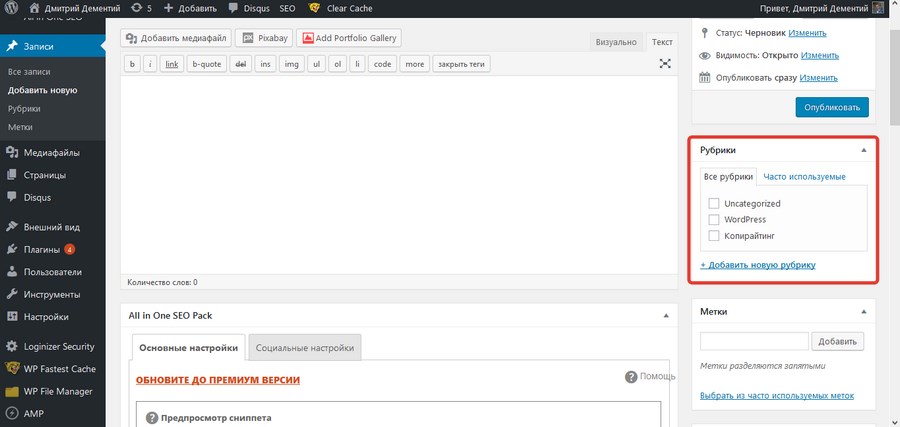
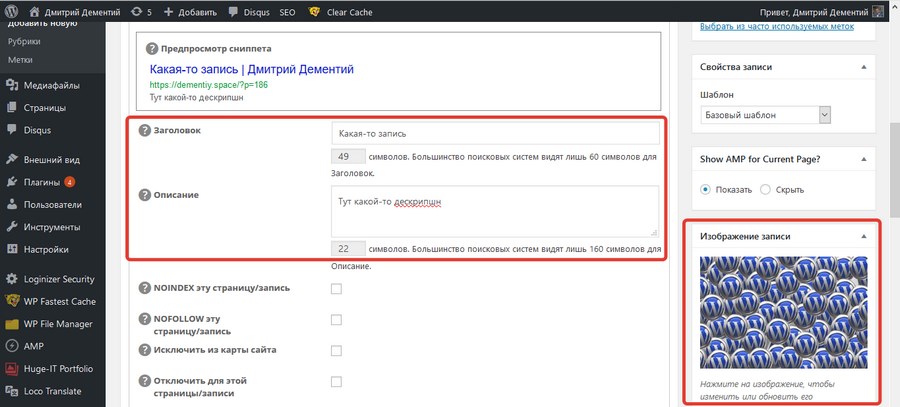
Выберите подходящее название для публикации. Используйте соответствующее меню для создания заголовков.

Классический редактор поддерживает два формата редактирования: визуальный или текстовый с возможностью использования WYSIWIG и HTML. Выберите правильный. Добавьте заголовок и содержание.
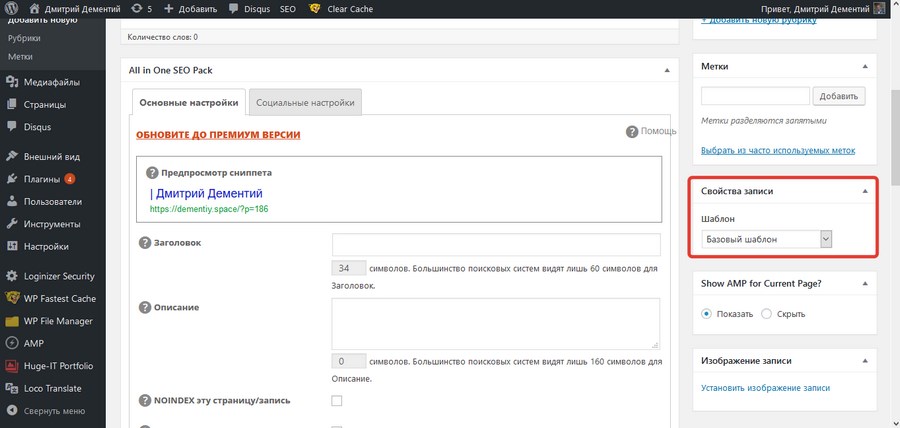
Укажите название и описание и выберите изображение снимка. Опубликовать страницу.

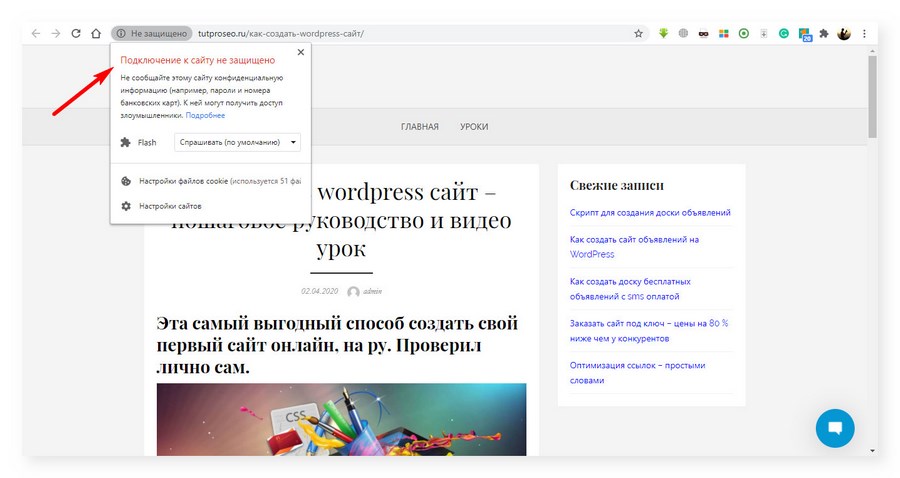
Шаг №8: Подключите SSL-смену к сайту.
Вы наверняка замечали, что на некоторых сайтах, работающих по протоколу HTTPS, перед именем домена в строке браузера мигает зеленый замочек, а другие, работающие по протоколу HTTP, пугают надписью «не защищено». Чтобы надпись исчезла, ее необходимо перенести на сайт HTTPS, подключив уровень SSL.

Протокол SSL (от английского Secure Sockets Layer) гарантирует безопасное соединение между браузером пользователя и сервером. Безопасное соединение необходимо при передаче конфиденциальной информации, например, данных кредитной карты. SSL шифрует эти данные с помощью специальной цифровой подписи. Злоумышленники, перехватившие защищенные данные, не могут их расшифровать.
Для использования защищенного соединения на сервере, где расположен сайт, устанавливается SSL-сертификат. Они оплачиваются и освобождаются.
Для новичков подойдет бесплатный сертификат от Lettuce Encrypt. Он предоставляется на 3 месяца с возможностью продления. Многие подставки предлагают возможность выпуска как бесплатных, так и платных SSL-сертификатов.
Инструкции по установке сертификата можно получить у хостера или компании, которая его выпустила.
Наиболее часто задаваемые вопросы
Случается, что неопытные пользователи WordPress не могут решить ту или иную проблему из-за недостатка знаний. Здесь мы собрали самые распространенные вопросы о работе с панелью администратора.
Должен ли я знать нужные HTML, PHP, CSS для работы с WordPress?
Если перед вами стоит единственная задача наполнить сайт на WordPress, то работа с публикациями, комментариями, медиа будет единственной задачей. Если вы хотите понять, как работает сайт, изменить функциональность и сам дизайн, базовые знания по этим темам необходимы. Вы также можете контролировать подрядчиков.
В футере бесплатной темы через некоторое время появляются ссылки на сторонние сайты. Как их удалить? Означает ли это, что сайт был взломан?
Разработчики тем часто указывают автора в футере темы. Это норма. Убрать упоминание обычно можно, купив улучшенную версию темы или исправив код вручную.
Можно ли создать сайт где-нибудь в отдельном закрытом каталоге, чтобы поисковые системы не индексировали его преждевременно?
Да, вы можете. Например, на локальном сервере, который отделен от Интернета.
Можно ли создать интернет-магазин на WordPress?
Да, вы можете. WordPress имеет множество сторонних разработок и модулей, включая электронную коммерцию, например, плагин WooCommerce. Но следует понимать, что WordPress — одна из самых популярных наград в мире. Это автоматически означает, что изучение слабых мест в нем лучше других похвал. Риск взлома высок, поэтому вопрос безопасности требует внимания для повышения осведомленности.
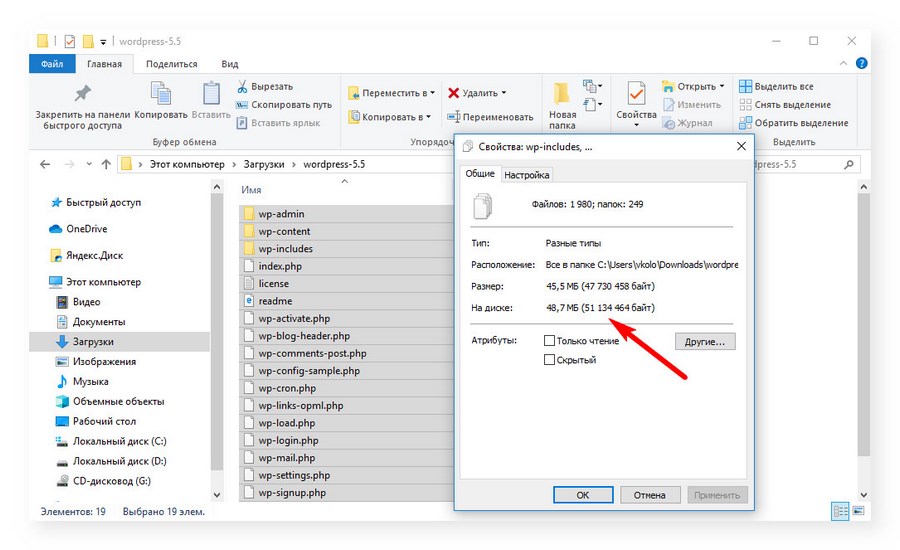
Я слышал, что WordPress — это тяжелая панель администратора, которая якобы занимает гигабайты свободного места на хостинге. Это правда?
Полностью распакованный «чистый» архив WordPress 5.5 занимает на сервере менее 50 МБ.

Продолжайте с самого важного
Вы создали и настроили сайт на WordPress и научились публиковать контент. Теперь вас ждет самая сложная и ответственная работа. Чтобы сделать сайт эффективным, необходимо регулярно создавать качественный и полезный контент для аудитории. Возможностей «Движка» достаточно для реализации практически любого проекта: от информационного источника до интернет-магазина.
Если у вас есть вопросы, замечания и предложения по созданию и настройке сайта, пишите их в комментариях. Вы также можете поделиться своим опытом работы с CMS WordPress, рассказать о своих любимых плагинах, отметить плюсы и минусы самого популярного «движка» в мире.
Самостоятельное создание и настройка простого сайта — это увлекательно и познавательно, но двух рук недостаточно, чтобы сделать серьезный бизнес. Чтобы реализовать интернет-магазин или корпоративный портал с мощными функциями, сложной структурой и множеством интеграций, вам потребуется помощь профессионалов. Texterra разрабатывает веб-сайты «под ключ» без шаблонных решений.